目錄
下載準備
- Hugo Release Page
- Git(Optional)
後續套用樣板的時候,一般都使用git指令,在這個時候會用到git,當然也可以徒手下載成壓縮檔,再放到對應的位置上。
安裝流程
在Hugo的github上,可以找到Binary Install的指引。這裡的環境是Windows 10,所以最後會在這裡找到說明。實際步驟如下:
Step1
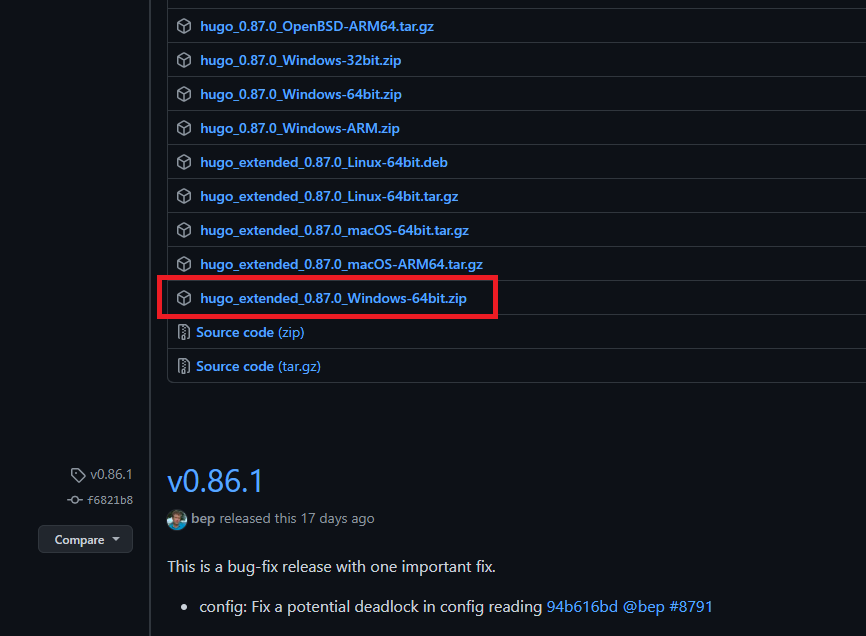
Step2
選擇對應系統的安裝檔,例如這裡選擇hugo_extended_0.87.0_Windows-64bit.zip,選擇extended版本是因為之前安裝過沒有extended的版本,結果hugo編譯Sass/SCSS時回報不支援,所以才改用extended版本


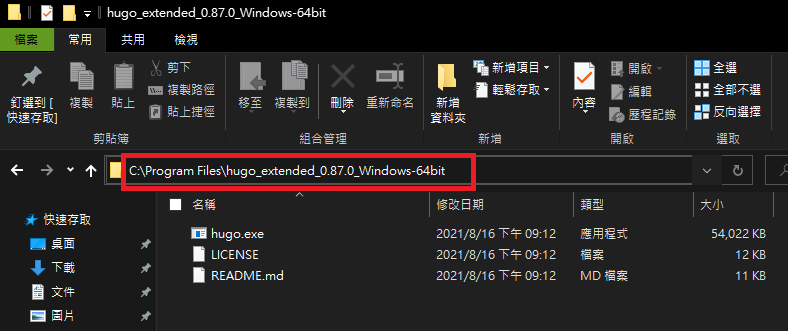
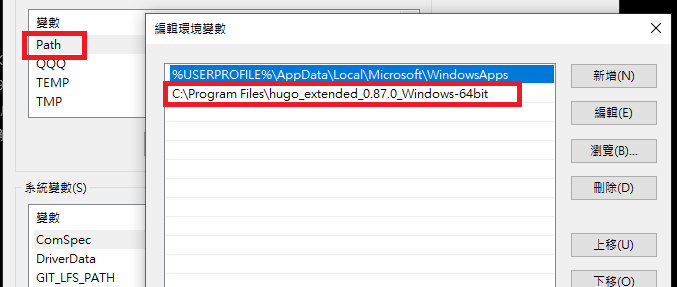
Step3
解壓縮資料夾到期望的路徑下,例如C:\Program Files\hugo_extended_0.87.0_Windows-64bit,然後將路徑加進環境變數,這樣就大功告成哩!


Step4
馬上來試試看:開啟命令提示字元,輸入指令hugo version,出現下面的版本字樣就代表設定成功

建立 Hugo Project
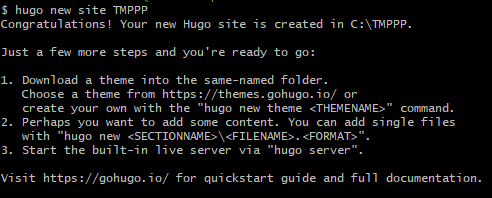
在命令提示字元輸入指令hugo new site $ProjectPath,例如在C:\路徑下輸入指令hugo new site TMPPP,系統會在C:\的路徑下創建資料夾,並在裡頭初始化出一個hugo project,project中的資料夾是hugo的檔案結構。


themes資料夾會放下載下來的樣板project。
config.toml是用來設定樣板的內部參數。
content資料夾一般會拿來放置一些markdown語法的檔案。
static資料夾一般會放置圖片等靜態的資料。
套用樣板 或是 自己設計
Hugo有許多網站的樣板可以套用,每個樣板的作者也都會提供指令操作的說明,短短幾分鐘就能讓空白的網站煥然一新。
剛剛提到的themes資料夾就是用來放這些下載的樣板project。
樣板project一般都會包含一個名稱為exampleSite的資料夾,裡頭會提供範例。使用者可以把範例複製到自己的hugo project下取代。從exampleSite資料夾,使用者也可以清楚知道之後會客製化哪些資料夾或檔案。
實際的套用步驟,這裡就不再舉例,可參考Reference,或樣板操作說明。
在本地端預覽
在hugo project路徑,下指令hugo server,之後命令提示字元會提供本地網址,例如http://localhost:1313/,供使用者預覽網站上線之後的樣態。
生成靜態網站
完成網站的設計與內容之後,就可以準備部屬到伺服器上,但並不是直接將hugo project上傳到伺服器上。hugo的功能就是能幫助使用者建立一個結構化的website project,搭配markdown檔案去填充實際的數值。但實際上,這些內容都還需要經過hugo進行翻譯,才成變成實際可上線的網站project。
在hugo project路徑,下指令hugo,就能拜託hugo幫忙編譯hugo project。
生成的網站project會放在hugo project的public資料夾下。
部屬到伺服器上線
將public資料夾下的內容複製到伺服器上線即可。
參考資料
comments powered by Disqus