目錄
簡介
 來源 由 Wikipedia
來源 由 Wikipedia
電腦的普及起源於電腦的方便使用。現在使用電腦十分容易,只要按一下開機鍵就可以開始登入電腦, 想要打開任何軟體只要點擊兩下就可以,回顧過去,曾經的電腦可是要輸入指令才能運作的, 有使用過PTT的讀者應該就能體會現今電腦的圖形化介面實在是十分友善。而寫程式不是只要將問題解答出來就好, 一個完美的資訊工作者應該要能兼顧解決問題的程式能力以及運用方法將結果呈現出來的能力, 像是你可以撰寫一個APP呈現結果,或者撰寫一個網站,亦或是撰寫一個視窗程式, 這些方式皆是十分有效的表現方式,比起呈現複雜的文字或者程式碼,人們對於圖形的接受度還是比較高。 目前許多語言都有一些套件可以撰寫圖形化介面,而圖形化介面實際上也是一門學問, 其中牽扯到使用者介面(User Interface, UI)以及使用者經驗(User Experience, UX)。
圖形化(Graphical):
- 使用者介面(User Interface):使用者接觸產品的部分,例如外觀(設計者專注於風格呈現)
- 使用者經驗(User Experience):使用者使用產品的感受,例如互動(設計者專注於流程體驗)
 來源 由 Firmbee, pixabay.com
來源 由 Firmbee, pixabay.com
說到Java的視窗程式,無非就是使用Java AWT/Swing來開發視窗程式, 但是令人頭痛的是Java所提供的介面圖型並不好看,而且還要直接用撰寫程式碼的方式來開發, 光是要建構一個計算機的GUI就要耗上大半的開發時間,如果要微調或者更改設計, 就又要花大半的時間埋首於一堆程式碼中。 幸好Eclipse上有插件可以提供開發者使用拖拉的方式迅速完成GUI並產出相關的程式碼, 這樣便能方便開發者將精力放在解決困難的問題上,但是千萬別放棄使用Java開發視窗程式的念頭, 因為後來Oracle開發出更好使用的GUI套件-JavaFX。 JavaFX其實早在2008年就出現了,只是它並未內建在Java中,後來2014年Oracle公司發佈Java 8之後, JavaFX不再作為獨立的JavaFX SDK,而是直接內建在Java Runtime Environment(JRE)與Java Development Kit(JDK)中, 與傳統的AWT/Swing比較,JavaFX提供更多更好的工具與函式庫幫助開發者開發視窗程式,而且其程式效能更加快速、圖形更具現代感。
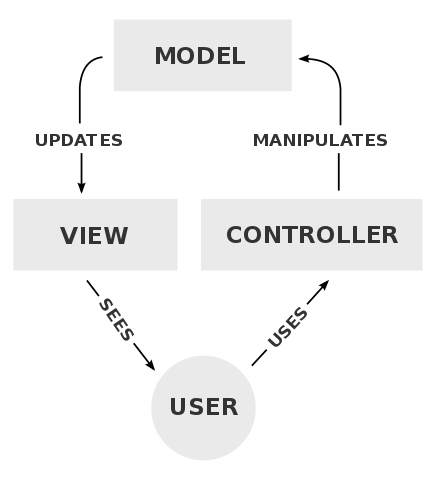
系統實作守則-MVC(Model-View-Controller):
- 邏輯的部分(Model):系統中處理的核心
- 顯示的部分(View):系統中的使用者介面
- 協調的部分(Controller):系統中負責轉介資料與處理核心
本篇的重點不在如何設計UI或UX,而是將重點放在設計階段之後的實作, 所以後續將會介紹使用Java建構一個視窗程式的基本概念。不過在實際介紹之前, 小編希望帶給各位系統實作的原則-MVC(Model-View-Controller)模式, 這是軟體工程(Software Engineering)中目前十分受歡迎並被廣泛接受的架構。 其中的Model注重於處理系統中解決問題的邏輯與演算法, View則注重於呈現系統中的使用者介面並接收使用者的資訊, 而Controller則是負責協調介於兩者之間的工作分配。
 來源 由 Wikipedia
來源 由 Wikipedia
舉例來說,使用者在網頁的表單(View)上輸入帳號與密碼(Data), 依照網頁表單指定的方式將使用者輸入的帳號與密碼(Data)傳送至後台的程式(Controller)處理, 後台的程式(Controller)為了完成審核帳號與密碼的工作會呼叫其他程式(Model)來幫忙, 例如呼叫資料庫連結的程式碼、查詢帳號與密碼的程式碼、審核帳號與密碼的程式碼等, 最後由這些多個其他程式(Models)完成工作後,再由後台的程式(Controller)將結果傳回至網頁(View)上呈現。
MVC的概念就好比是現實職場上,客戶、經理與員工的角色與職責分配。 MVC的重點在於將系統中不同層面的工作區分開來, 目的在於建構具有系統性的系統架構,好處在於方便後續的維護與管理, 乃至於新相關程式碼的變更, 當然這樣的原則也能幫助開發者開發時能有清晰的架構與思維撰寫相對應的程式碼, 在團隊的分工合作上也是具有相當大的助益。
首先,我們先來回顧一下過去要如何使用Eclipse加速Java AWT/Swing的開發吧。
在Eclipse上開發Java AWT/Swing:環境安裝
下載準備
Step1
安裝Eclipse之前需要先行安裝JRE,讀者可以參考此篇
Step2
接著安裝Eclipse,安裝Eclipse的流程讀者可以參考此篇
Step3
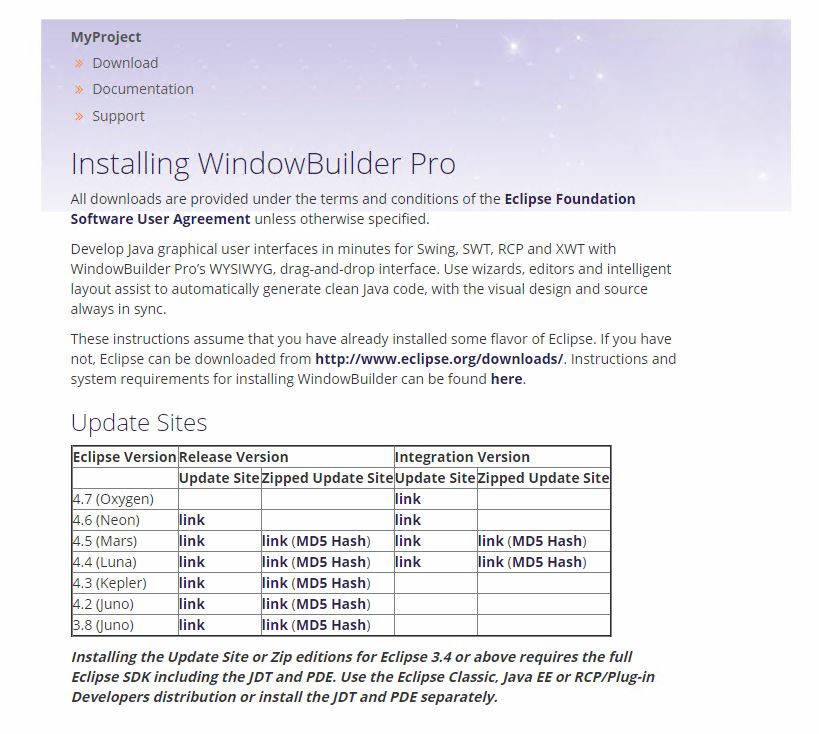
至WindowBuilder的官方網站上,選擇符合版本的Eclipse, 並在其下載連結上點擊右鍵,事先複製下載網址,該網址會在後續步驟中用到。 例如,這裡的Eclipse版本為4.7,所以這裡便複製該列Release Version的link, 由於該連結不存在,所以這裡就複製了Integration Version的link。

Step4
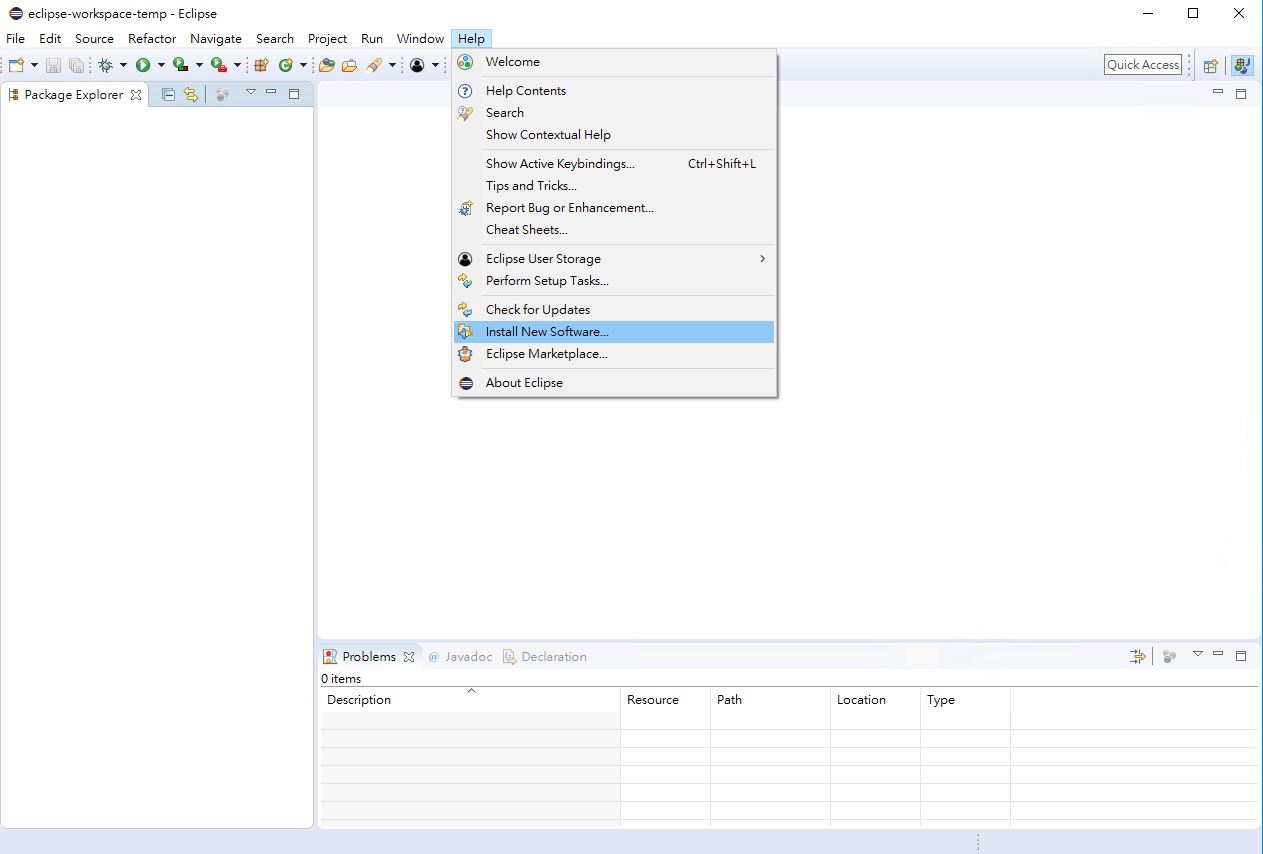
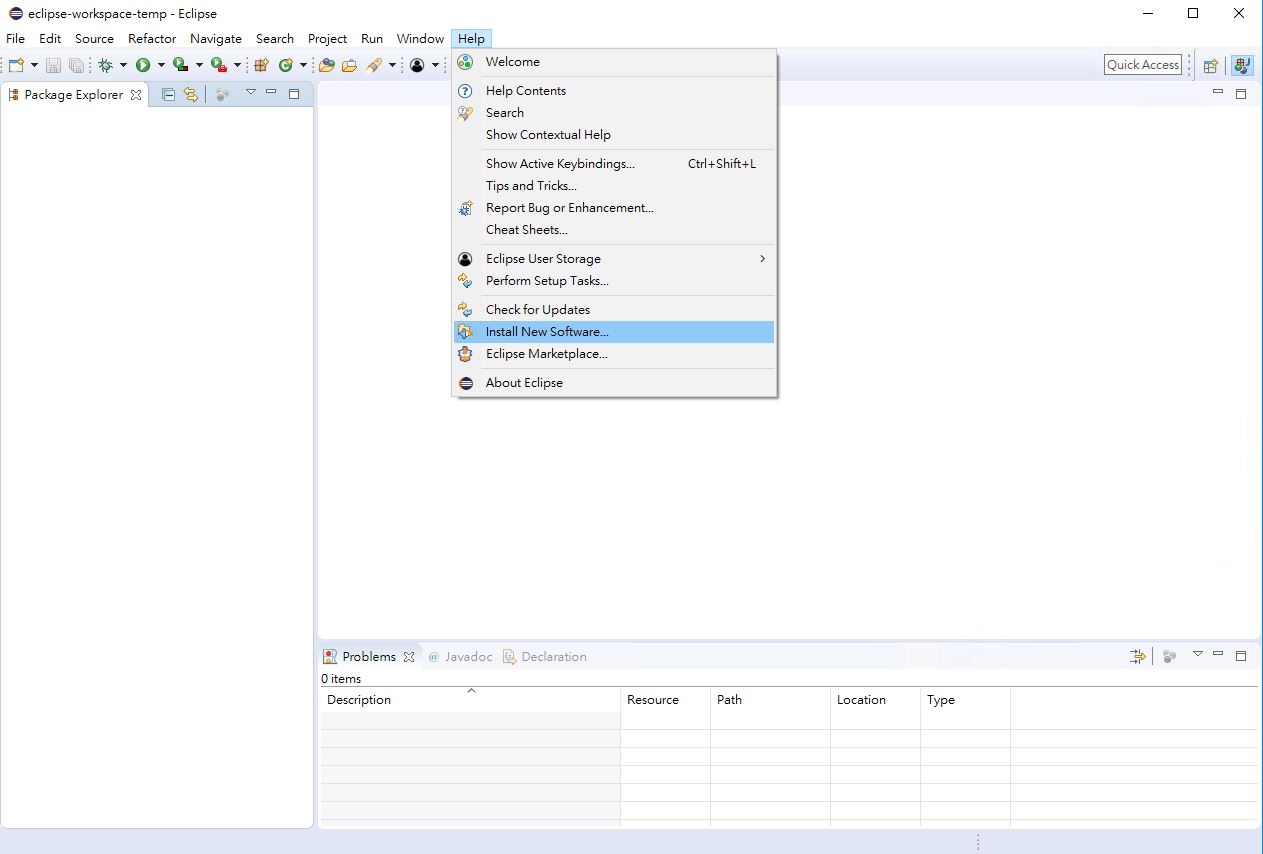
開啟Eclipse IDE,點選Help>Install New Software。

Step5
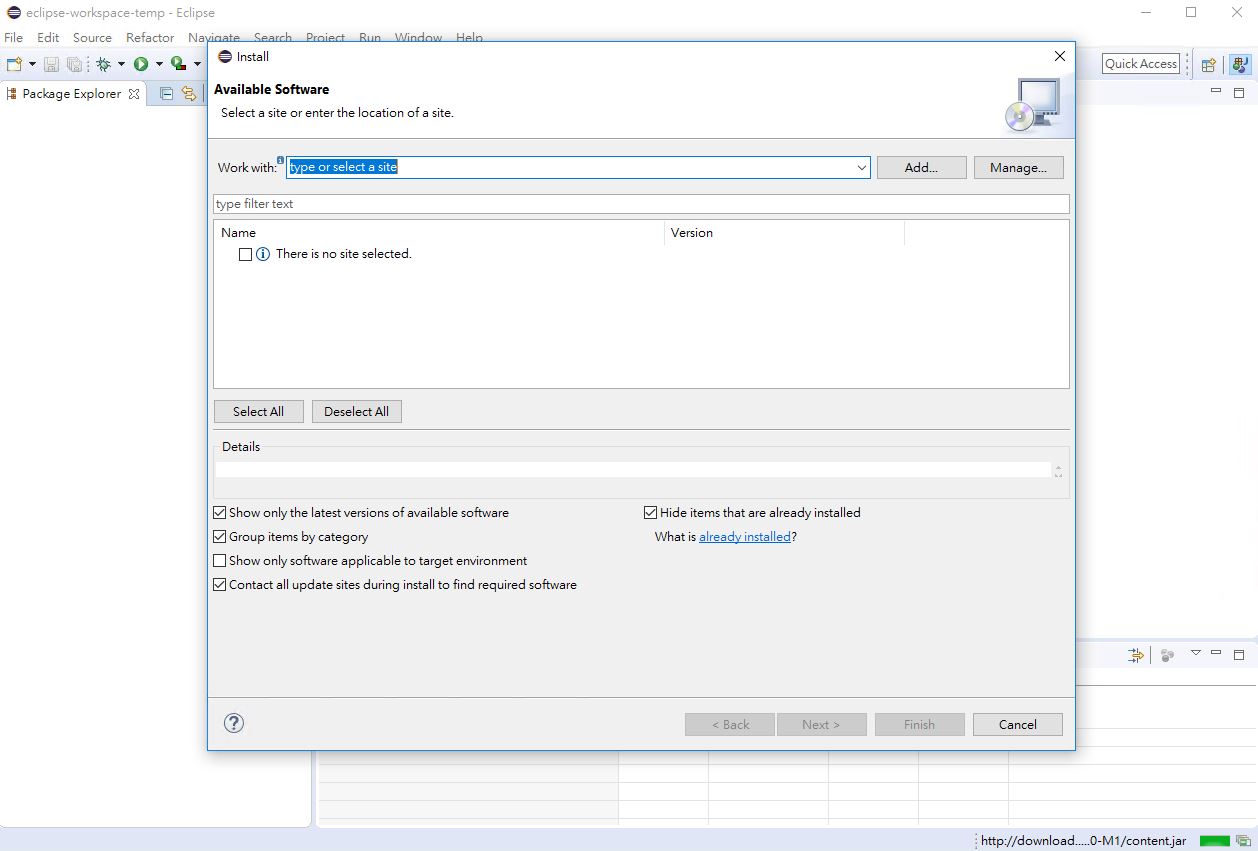
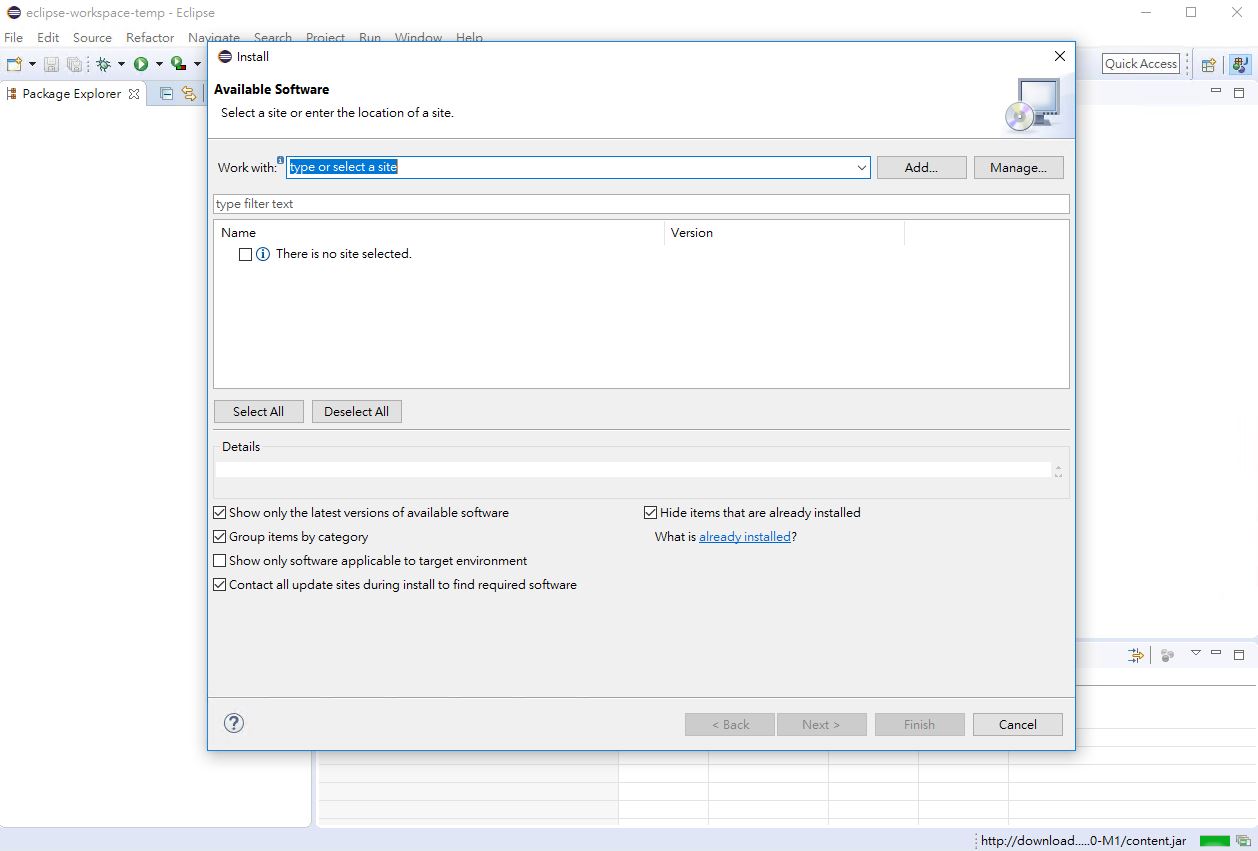
點選右邊的Add。

Step6
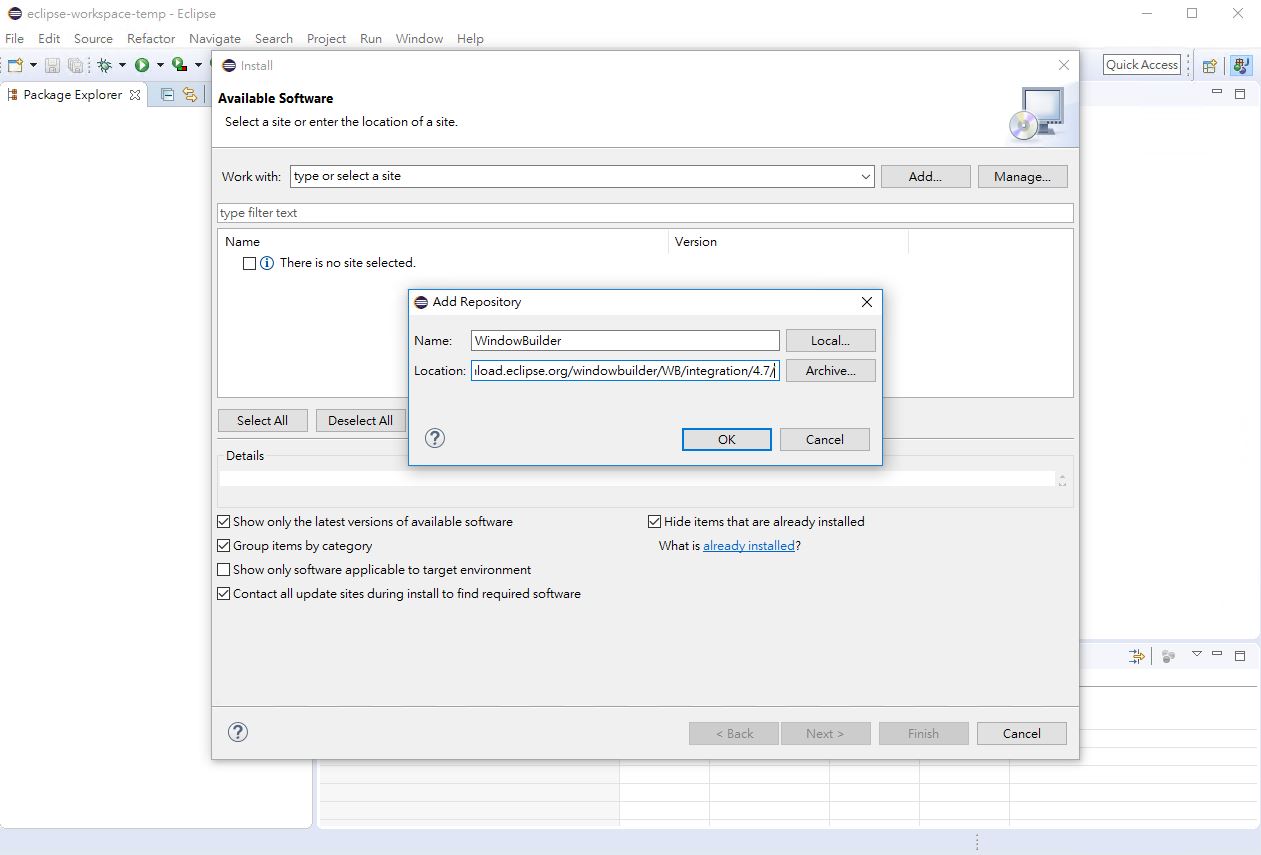
在Name欄位上填寫WindowBuilder,在Location欄位貼上步驟3複製下來的網址,然後按下OK。

Step7
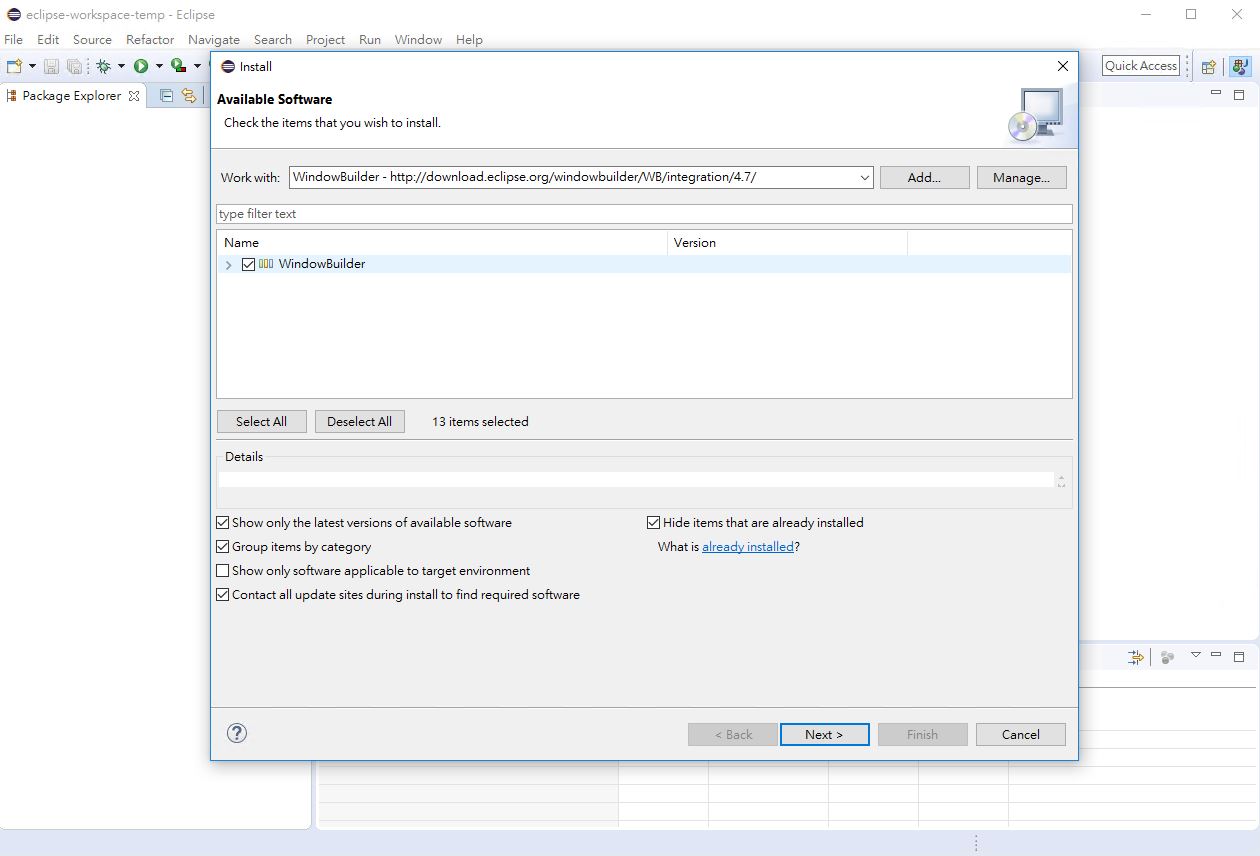
將中間列出的所有套件勾選後按下Next。

Step8
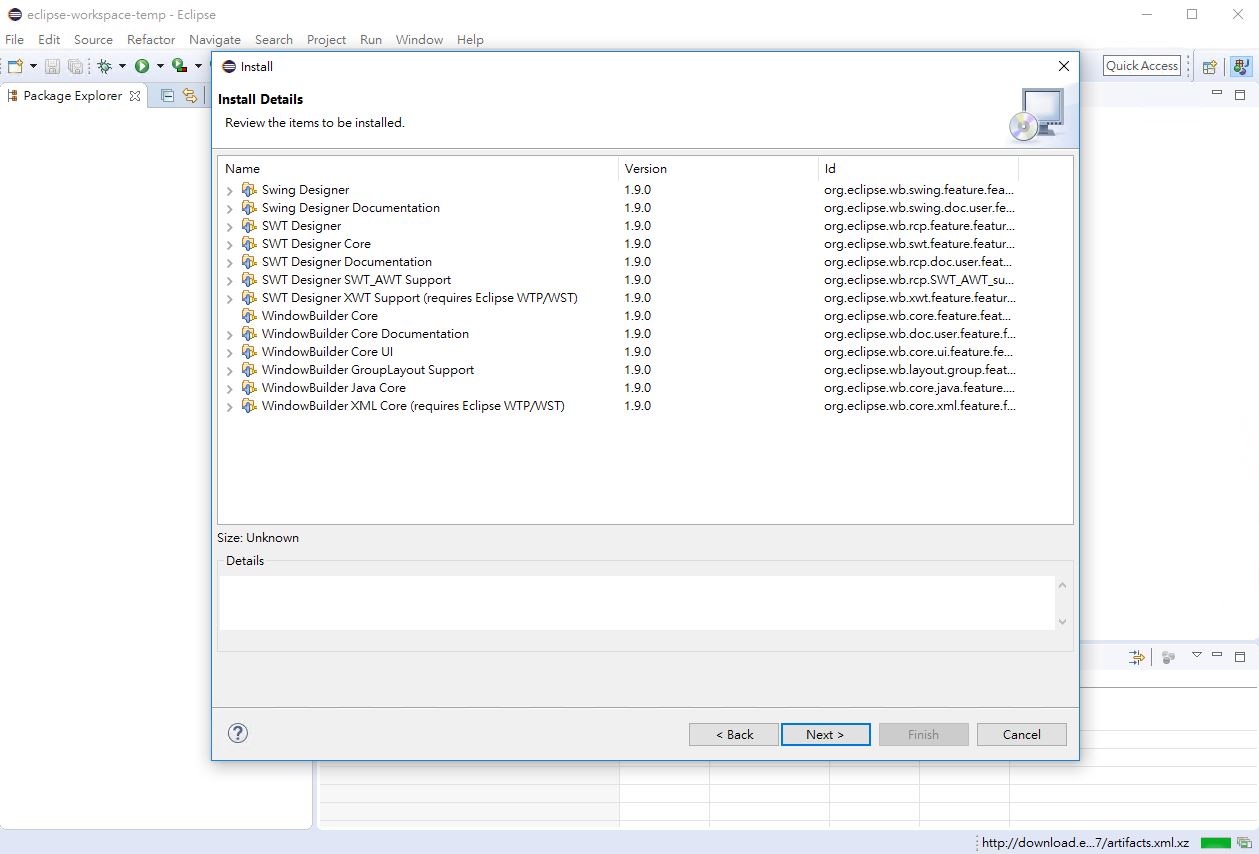
確認所有即將安中的套件後按下Next。

Step9
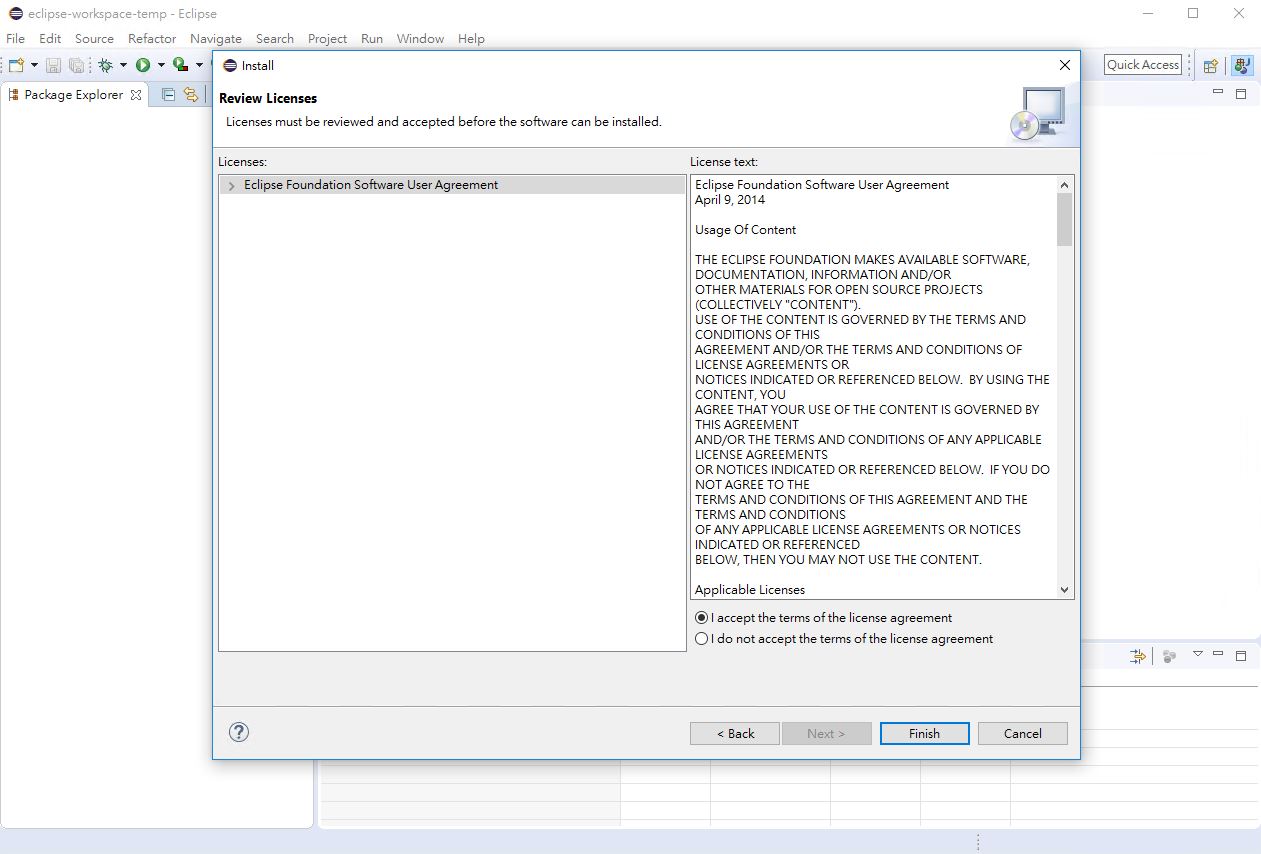
選擇接受同意書內容後按下Finish。

Step10
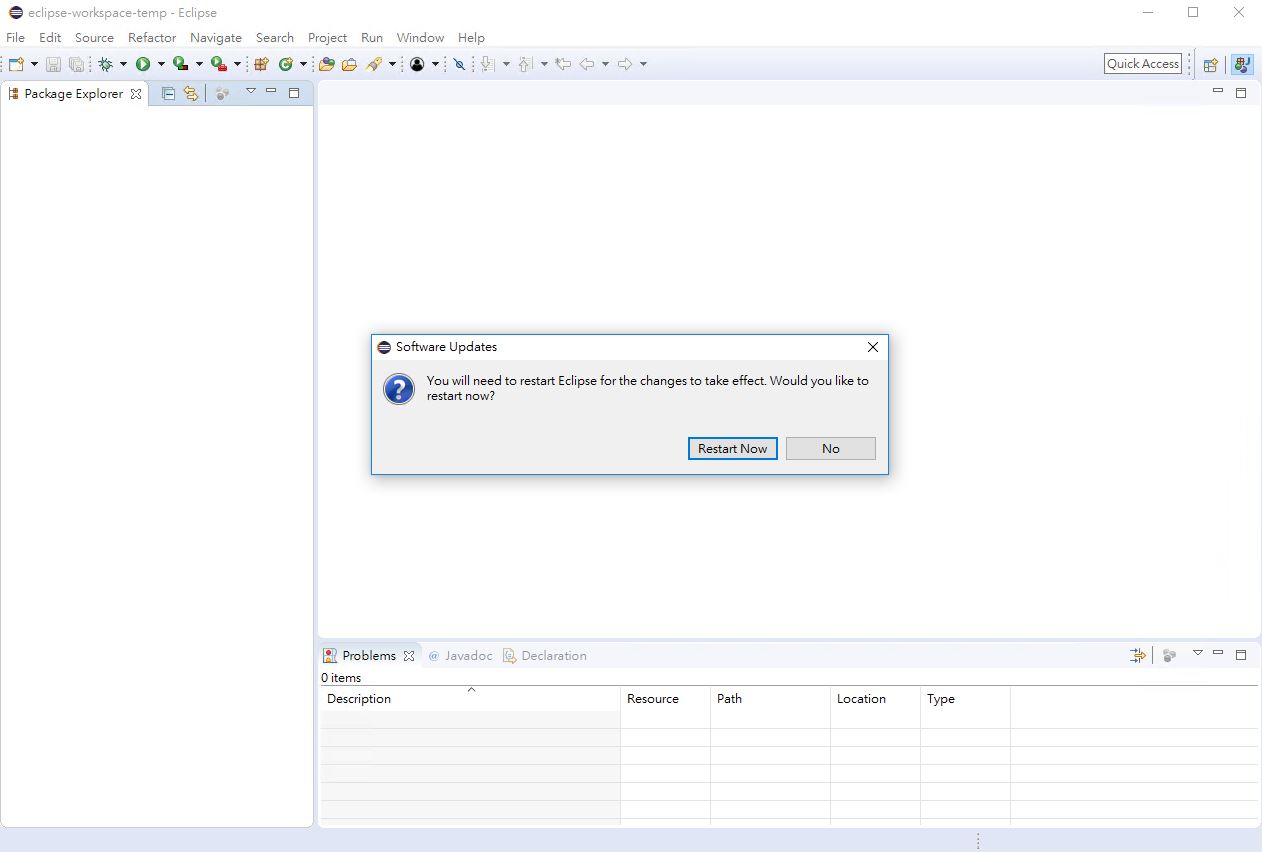
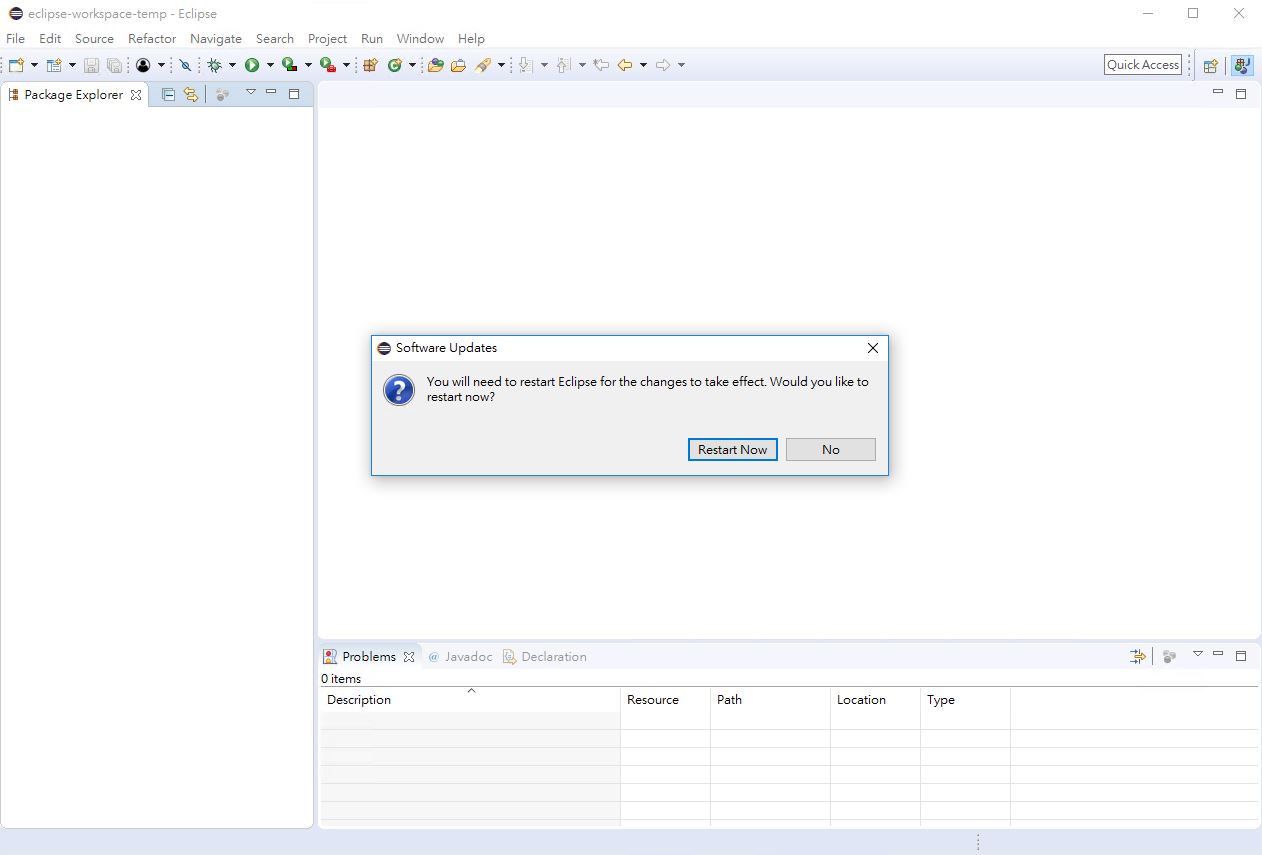
等待安裝程序完成,最後點選Yes重新啟動Eclipse,WindowBuilder便安裝完成。

在Eclipse上開發Java AWT/Swing:初次使用
下載準備
Step1
開啟Eclipse。

Step2
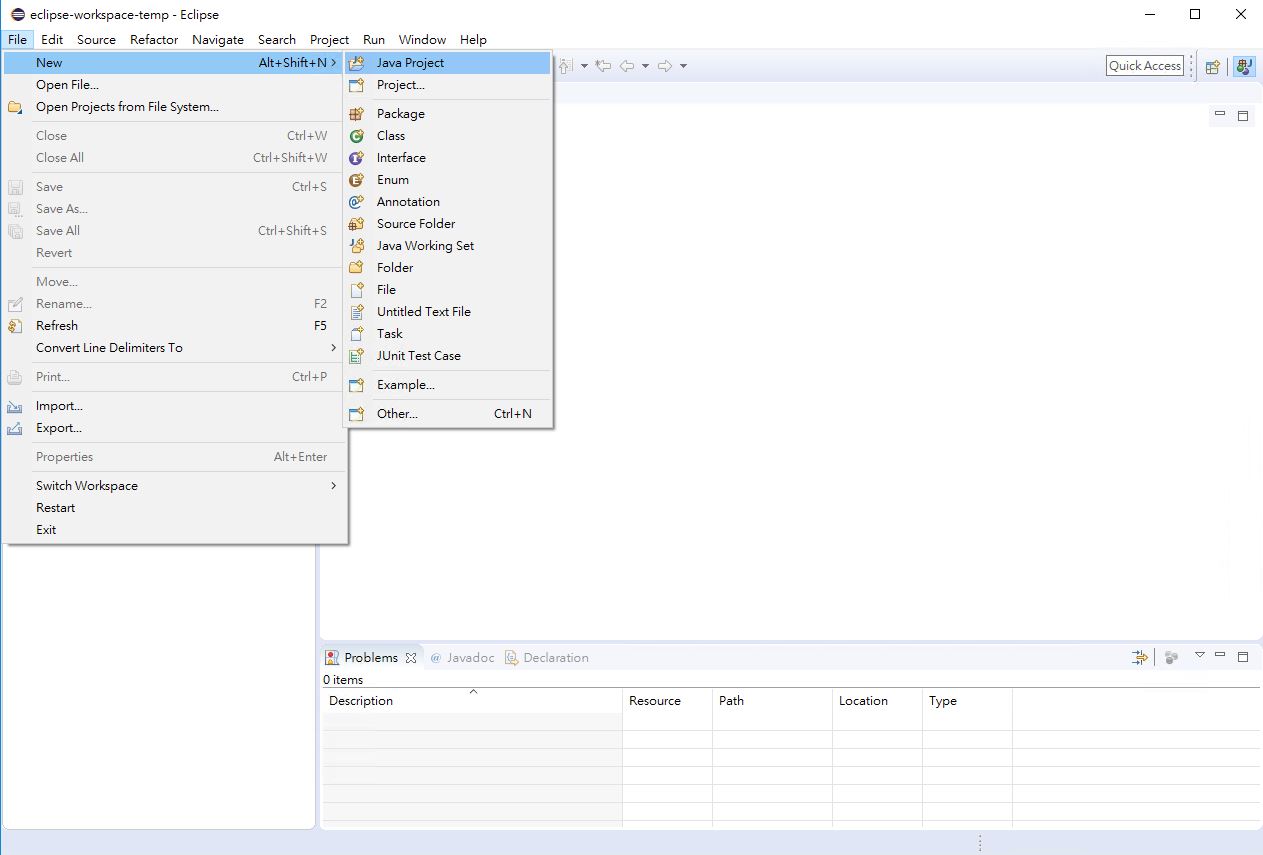
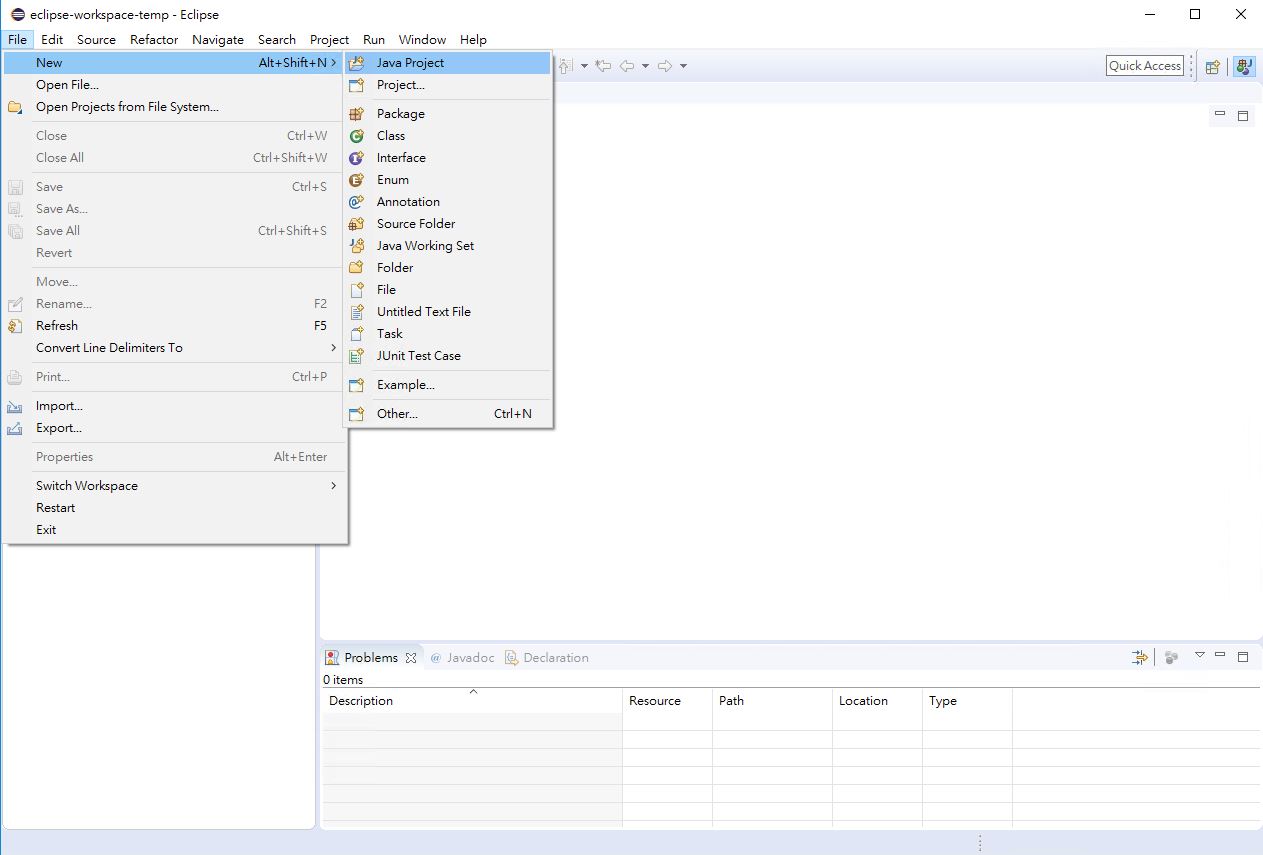
新增一個新的Java專案。

Step3
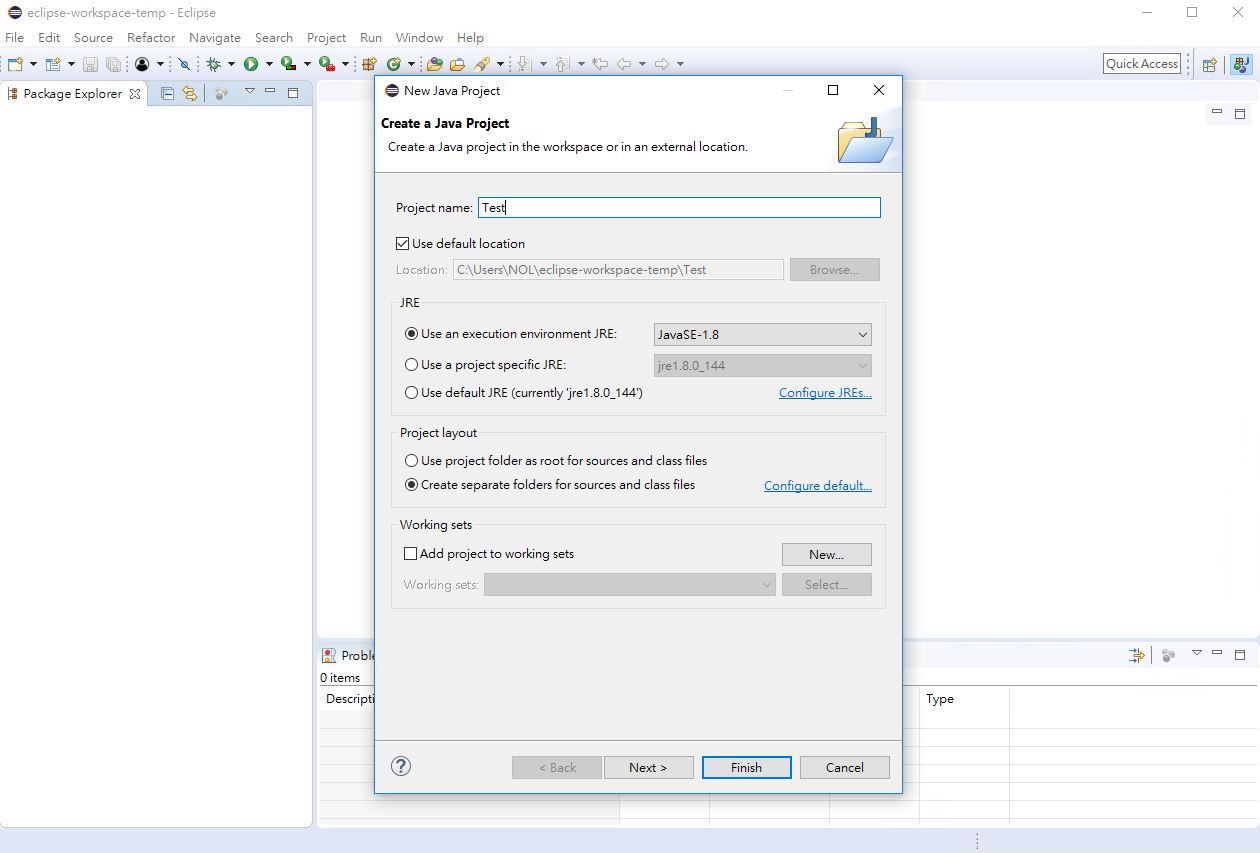
為專案命名,小編命名的習慣是每個單詞首字大寫並使用減號隔開。

Step4
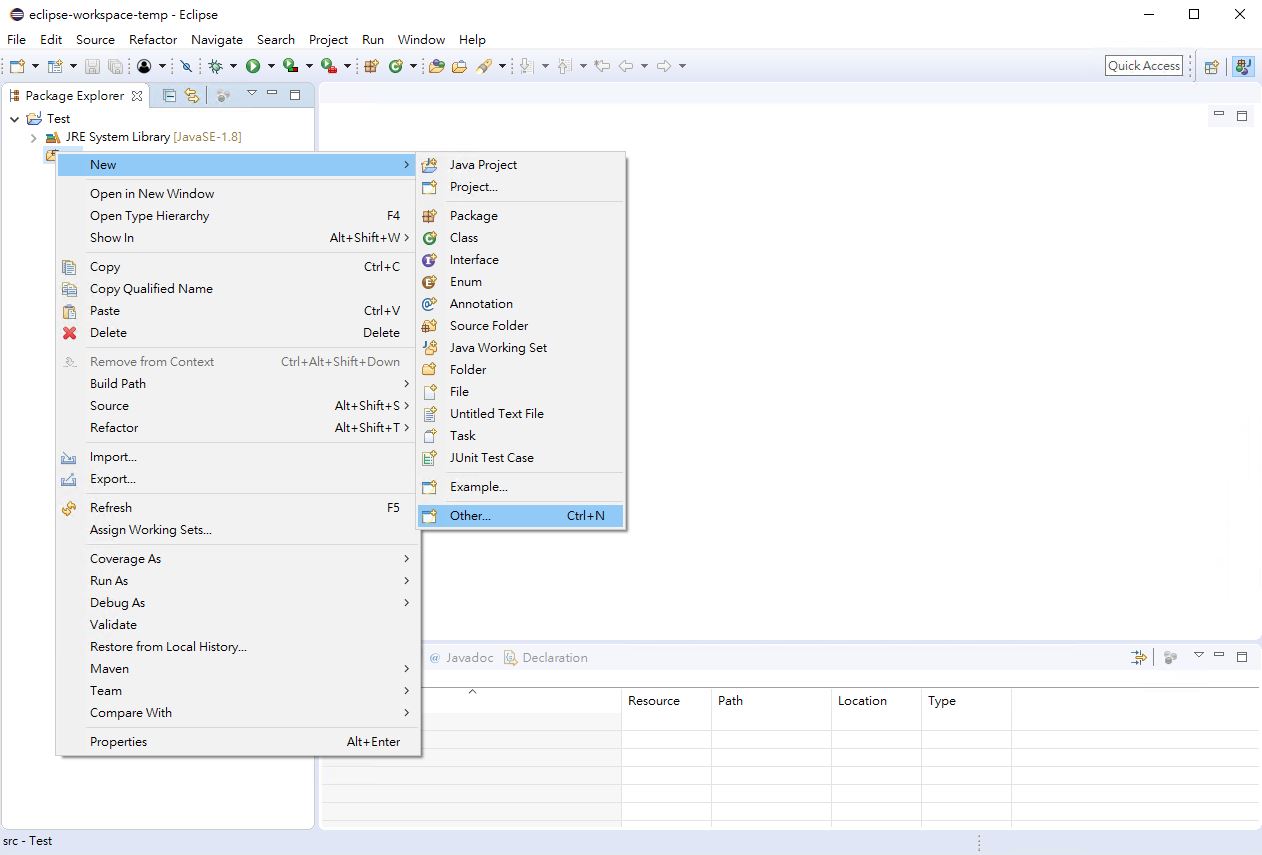
在專案中點擊右鍵,選擇New>Other。

Step5
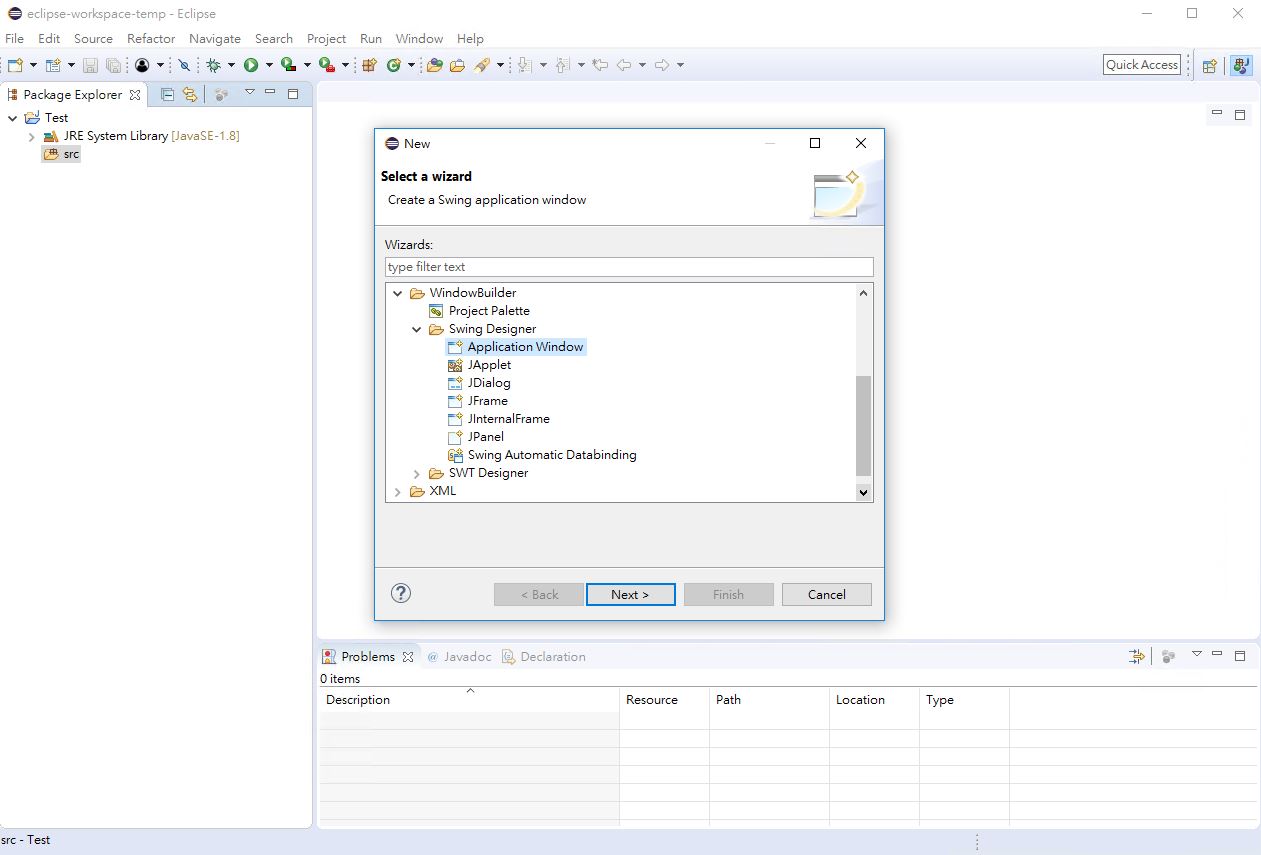
在專案中新增WindowBuilder>Swing Designer>Application Window。

Step6
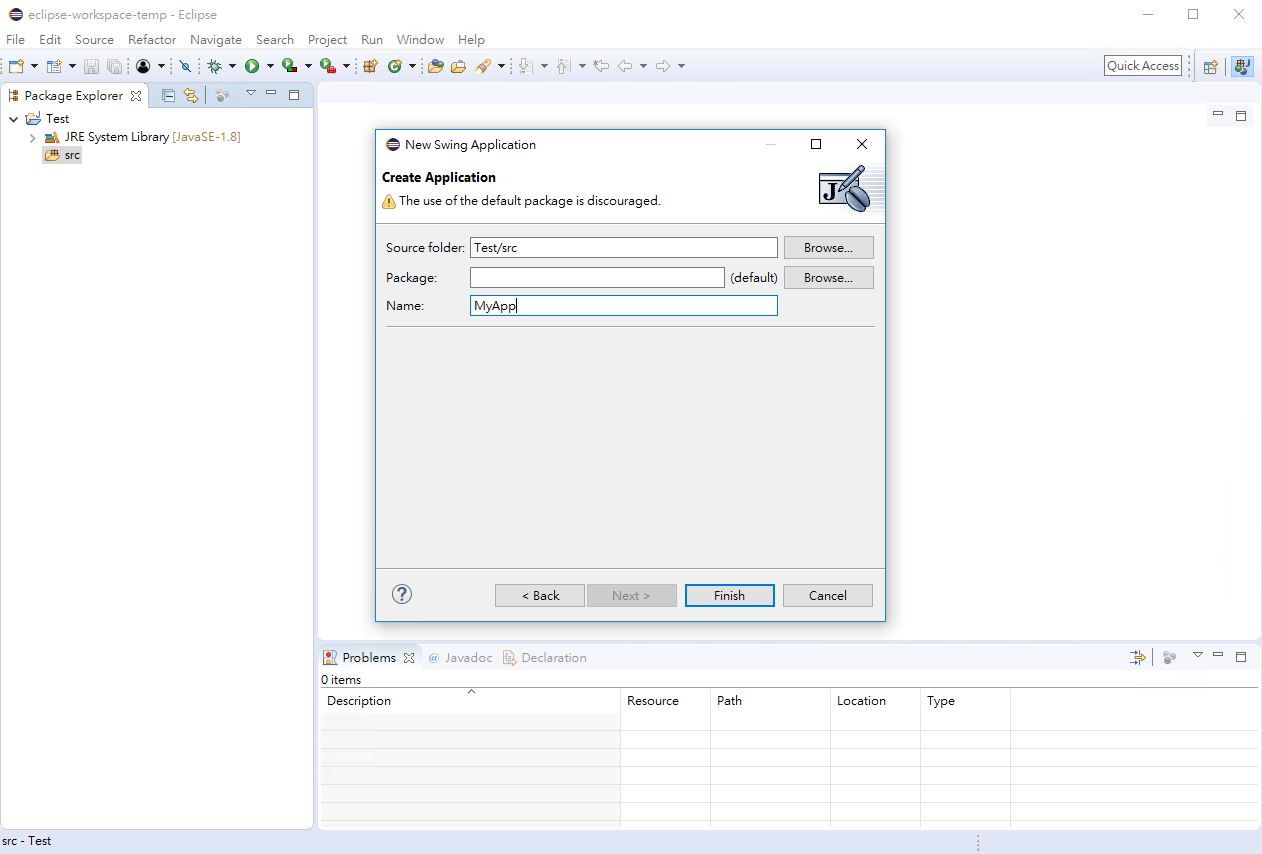
為應用程式命名,小編命名的習慣是每個單詞首字大寫並不用任何字元隔開。

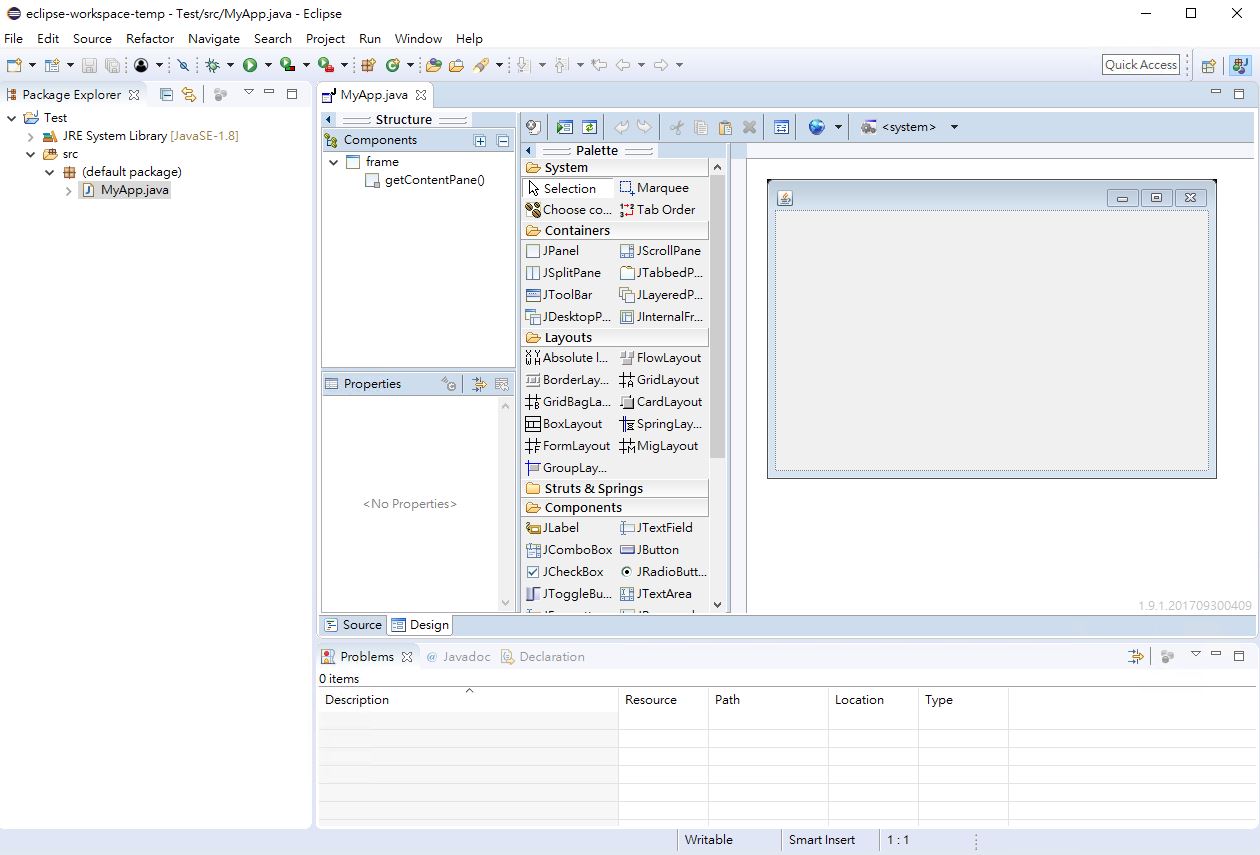
Step7
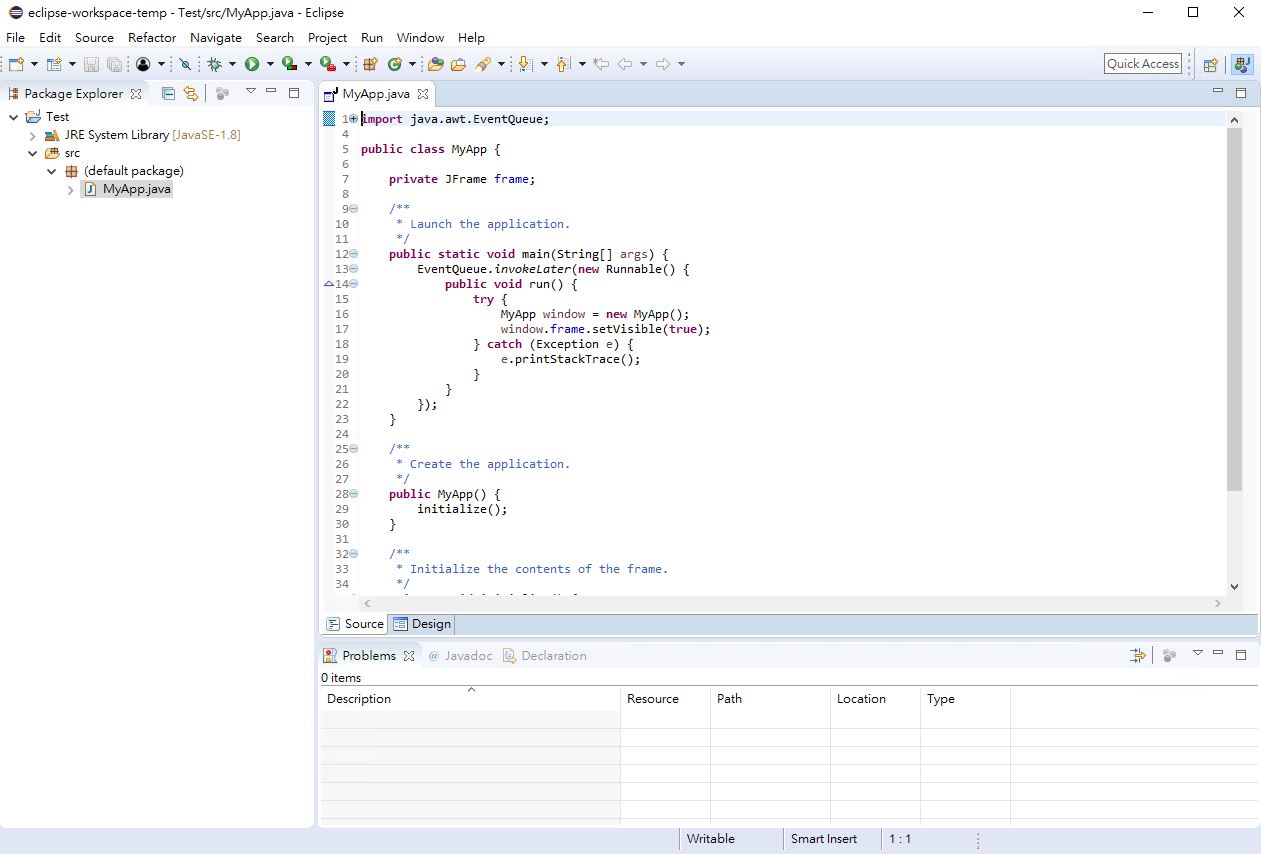
可以見到基礎的程式碼已經產生。

Step8
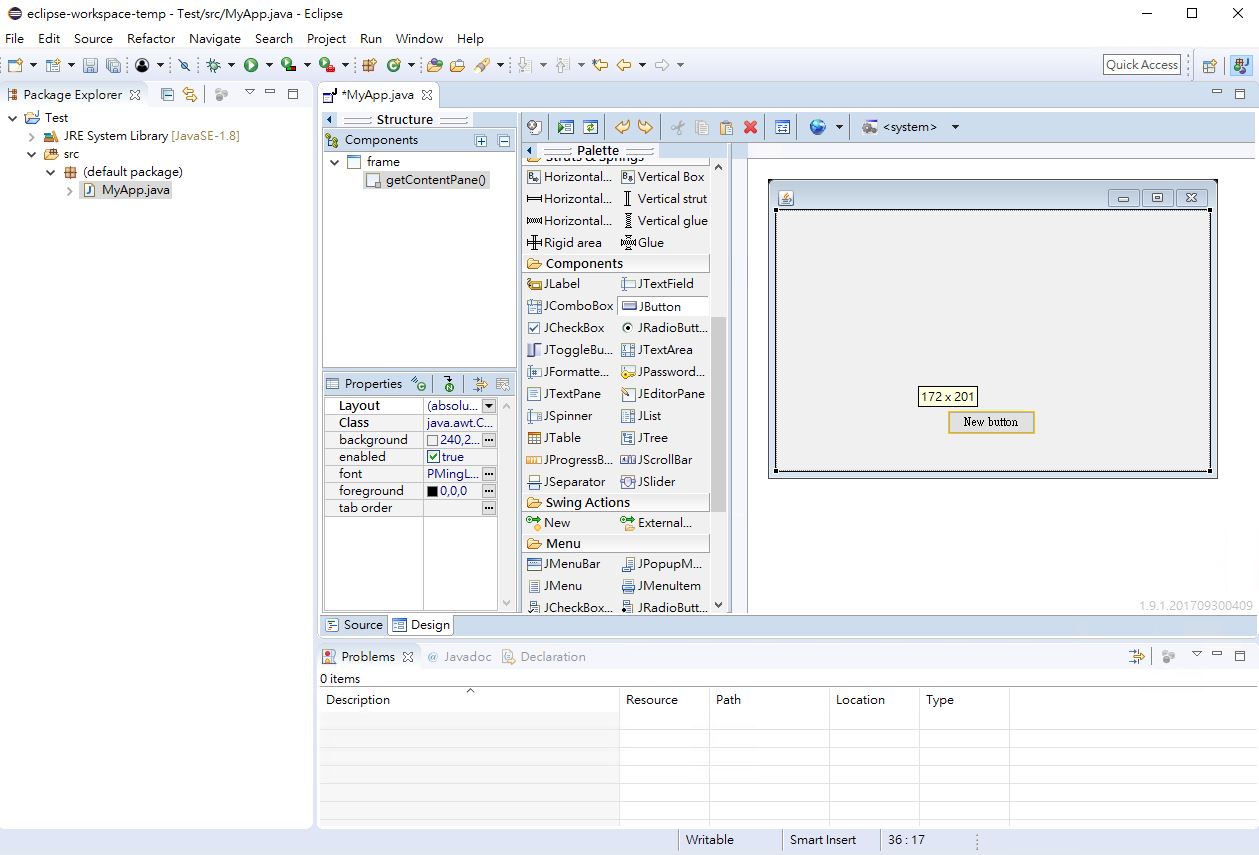
轉換至Design模式後,可以見到對應的圖形化結果。

Step9
接下來開發者可以依照需求進行拖曳與配置。

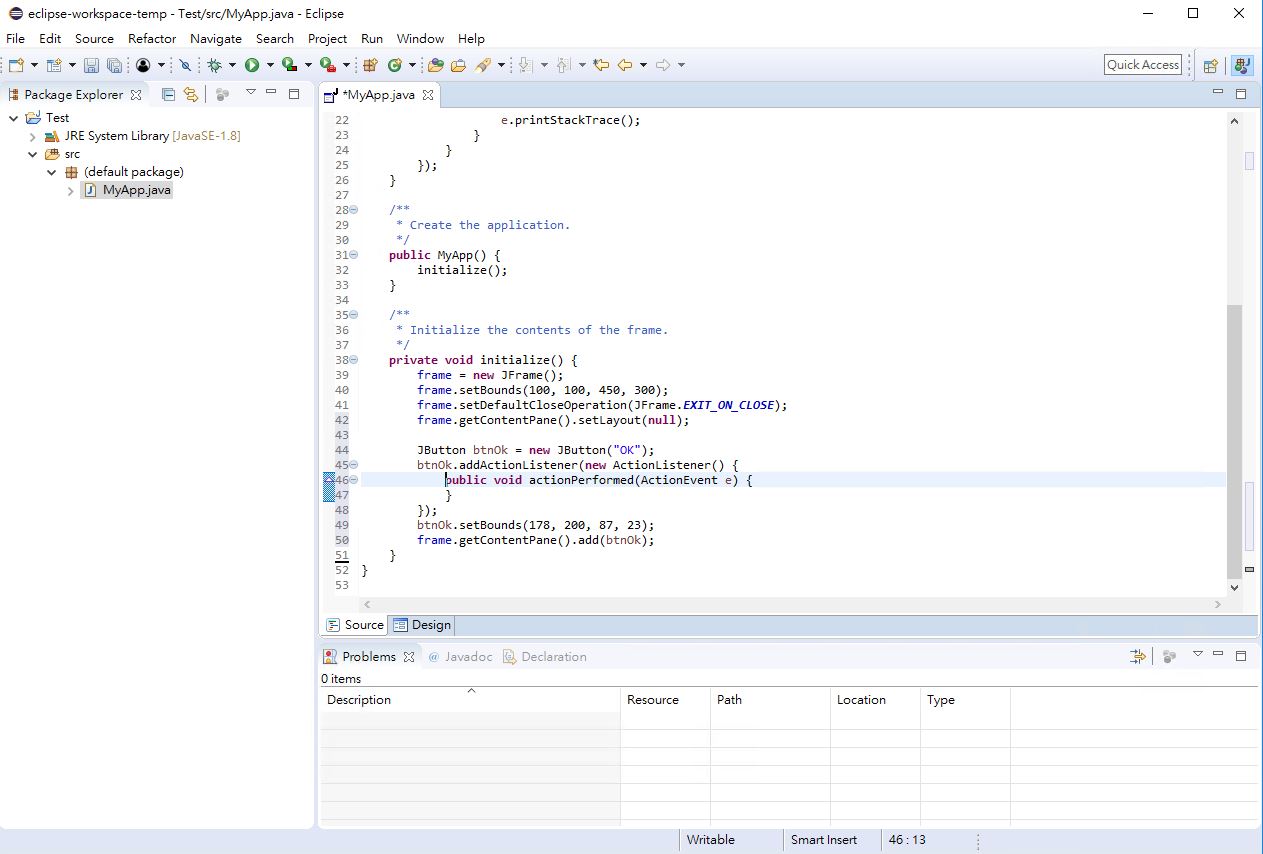
Step10
拖曳之後,轉換回Source模式,可以發現對應的程式碼也被產生出來。讀者可以依照需求自行配置,乃至於撰寫相對應的核心程式。

在NetBeans上開始使用JavaFX:環境安裝
下載準備
Step1
首先安裝NetBeans,安裝NetBeans的流程讀者可以參考此篇。
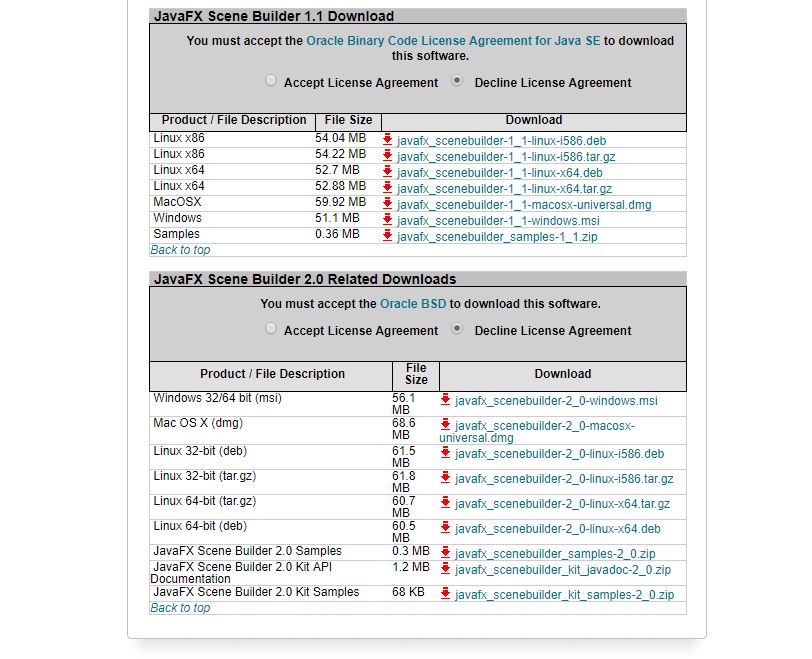
Step2
接著至官方網站,選擇下載與系統環境相符的安裝執行檔,小編的環境是Windows x64,所以選擇javafx-scenebuilder-2_0-windows.msi。

Step3
找到電腦中下載完成的安裝執行檔,雙點擊該安裝執行檔。

Step4
點擊下一步開始設定安裝配置。

Step5
選擇並確認JavaFX Scene Builder的安裝路徑(預設路徑即可)後,點選安裝來啟動安裝程式。

Step6
等待安裝完成後,最後按下完成結束安裝,JavaFX Scene Builder便安裝完成。

在NetBeans上開始使用JavaFX:初次使用
下載準備
Step1
開啟NetBeans。

Step5
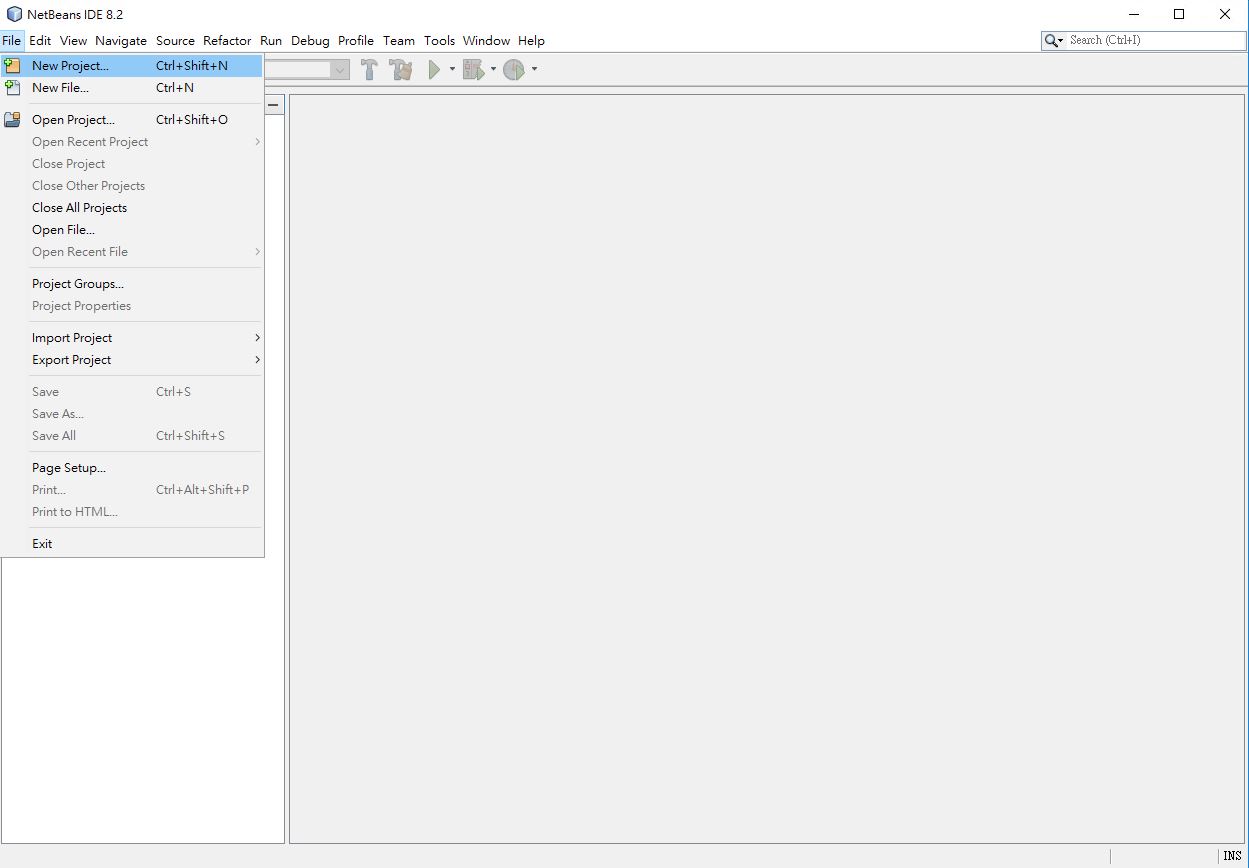
新增專案。

Step5
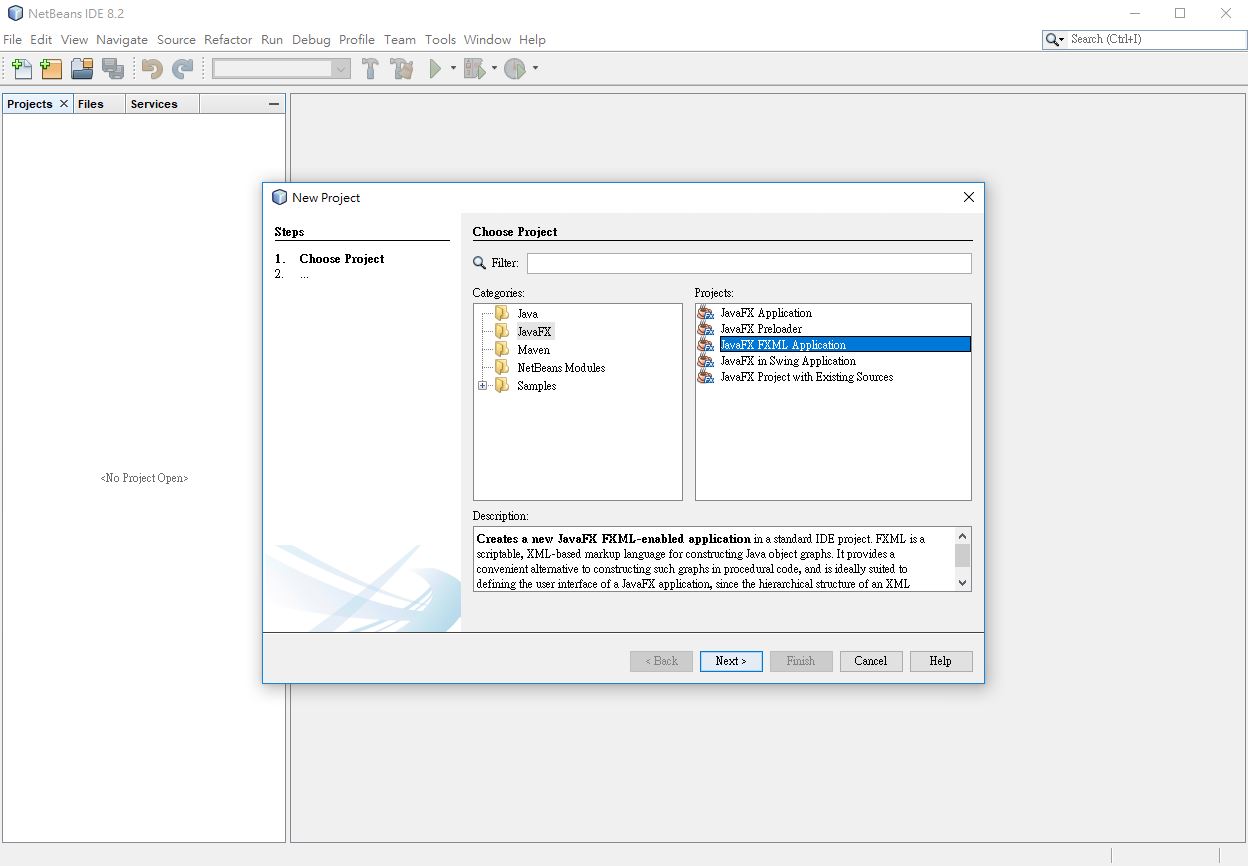
選擇新增JavaFX FXML Application。

Step5
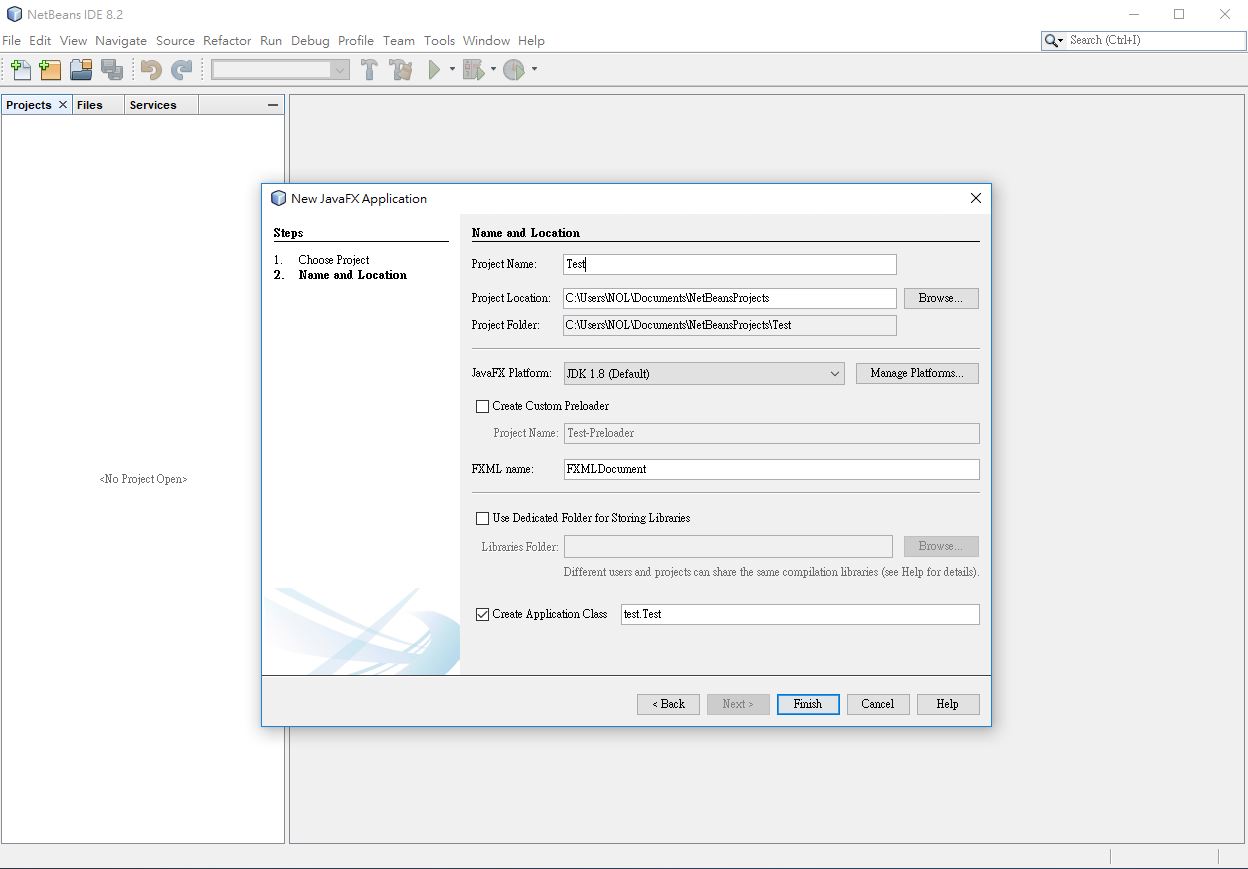
為應用程式命名,同時這也會式專案的名稱,小編命名的習慣是每個單詞首字大寫並不用任何字元隔開。

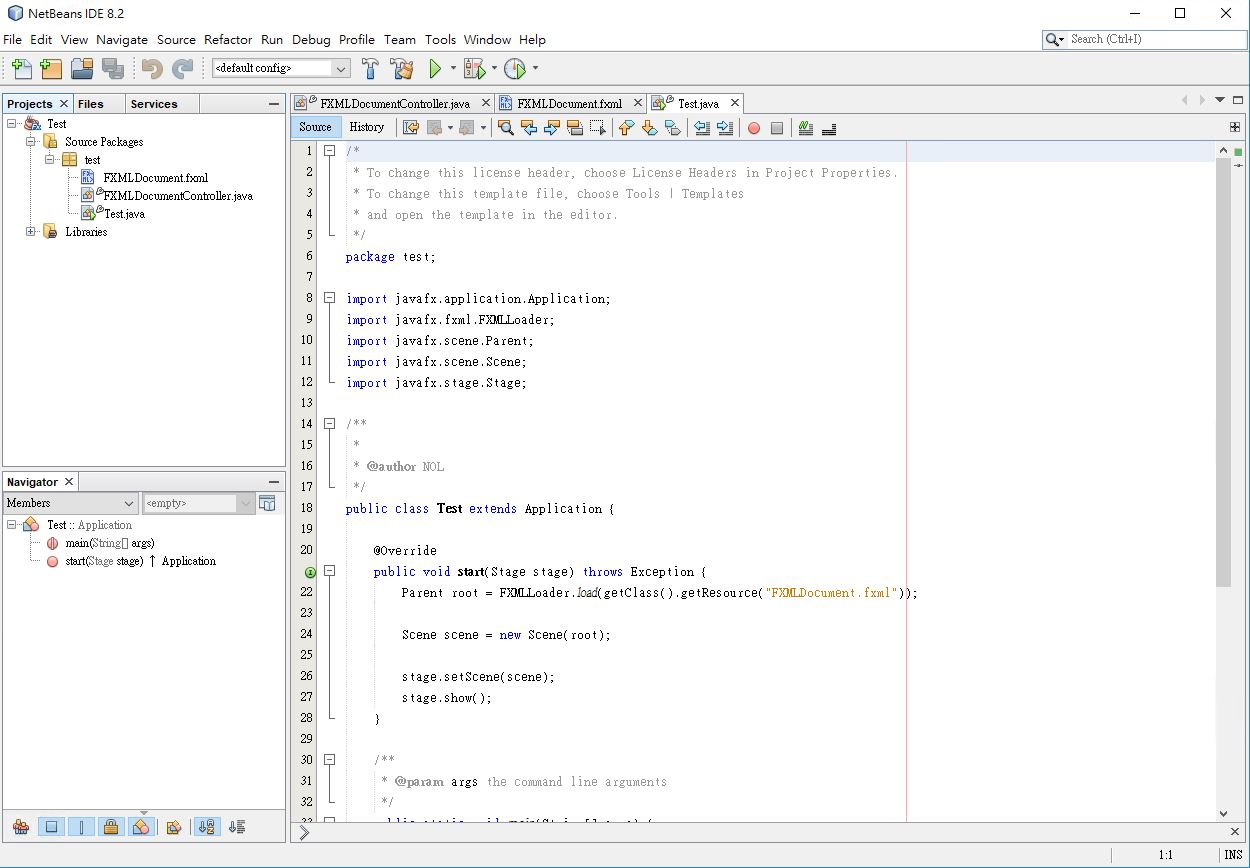
Step5
可以見到基礎的程式碼已經產生。

Step5
雙點擊FXML檔案便可以透過JavaFX Scene Builder開啟應用程式的圖形化介面,開發者可以隨需求進行拖曳與版面配置。

在Eclipse上開始使用JavaFX:環境安裝
下載準備
Step1
安裝Eclipse之前需要先行安裝JRE,讀者可以參考此篇
Step2
接著安裝Eclipse,安裝Eclipse的流程讀者可以參考此篇。
Step3
複製此段網址:http://download.eclipse.org/efxclipse/updates-released/2.4.0/site ,該網址會在後續步驟中用到,其版本可於e(fx)clipse官方網站查得。
Step4
開啟Eclipse IDE,點選Help>Install New Software。

Step5
點選右邊的Add。

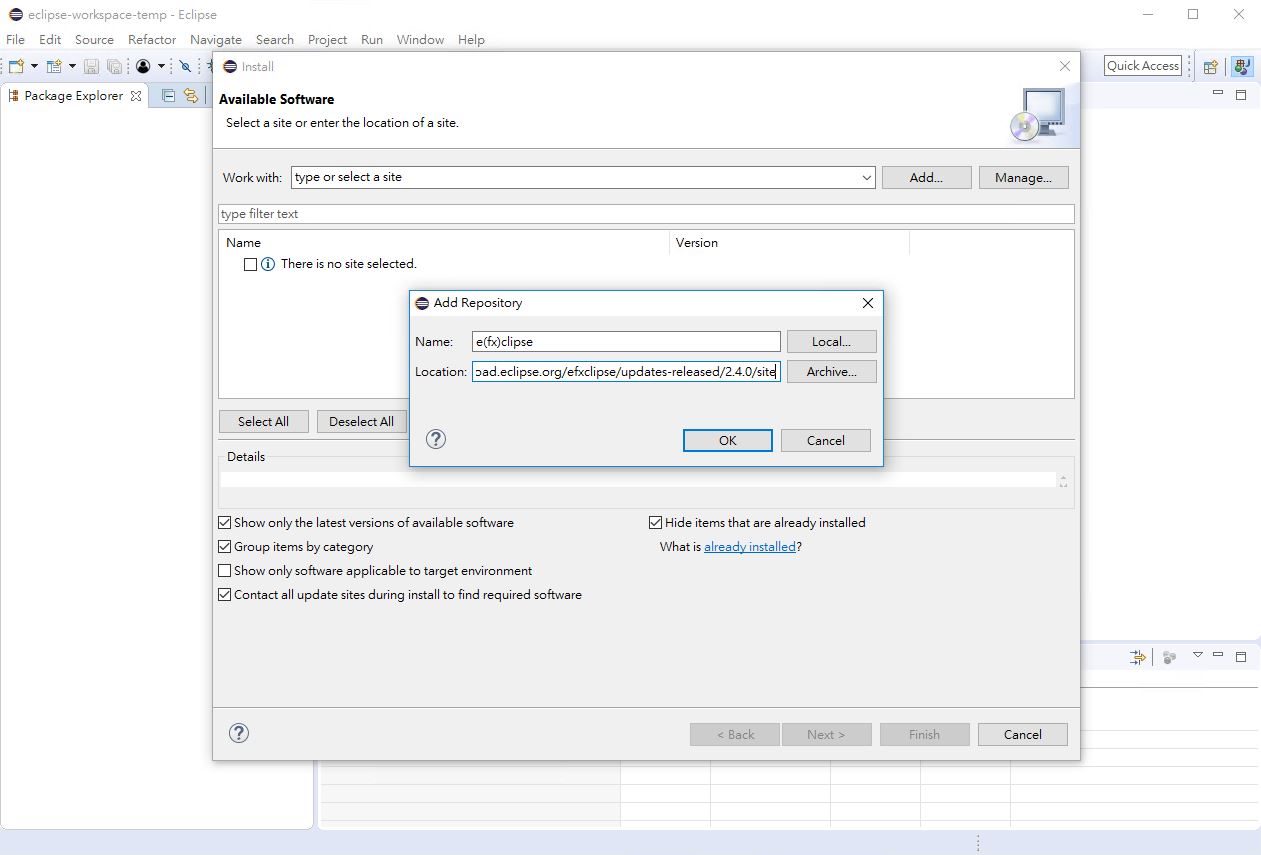
Step6
在Name欄位上填寫e(fx)clispe,在Location欄位貼上第3步驟複製下來的網址,最後按下OK。

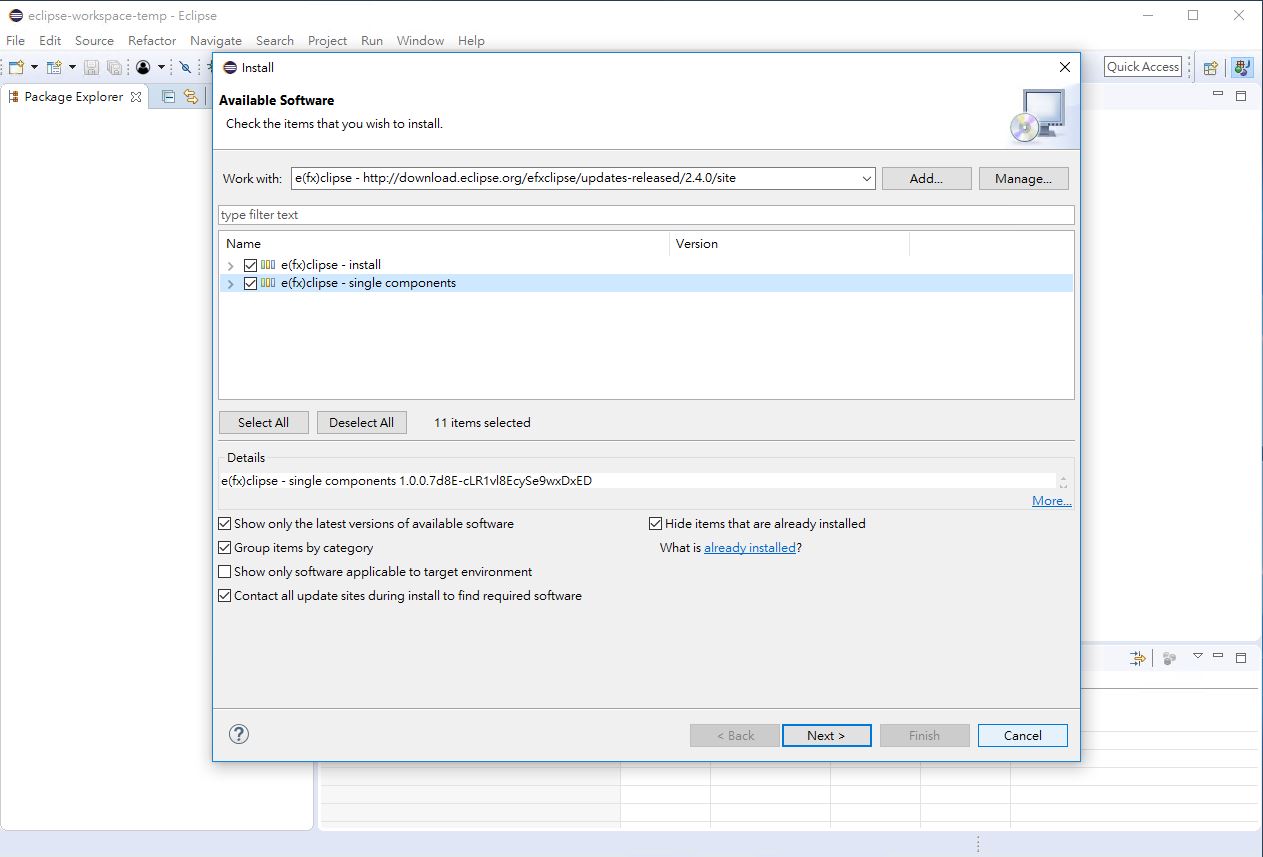
Step7
將中間列出的所有套件勾選後按下Next。

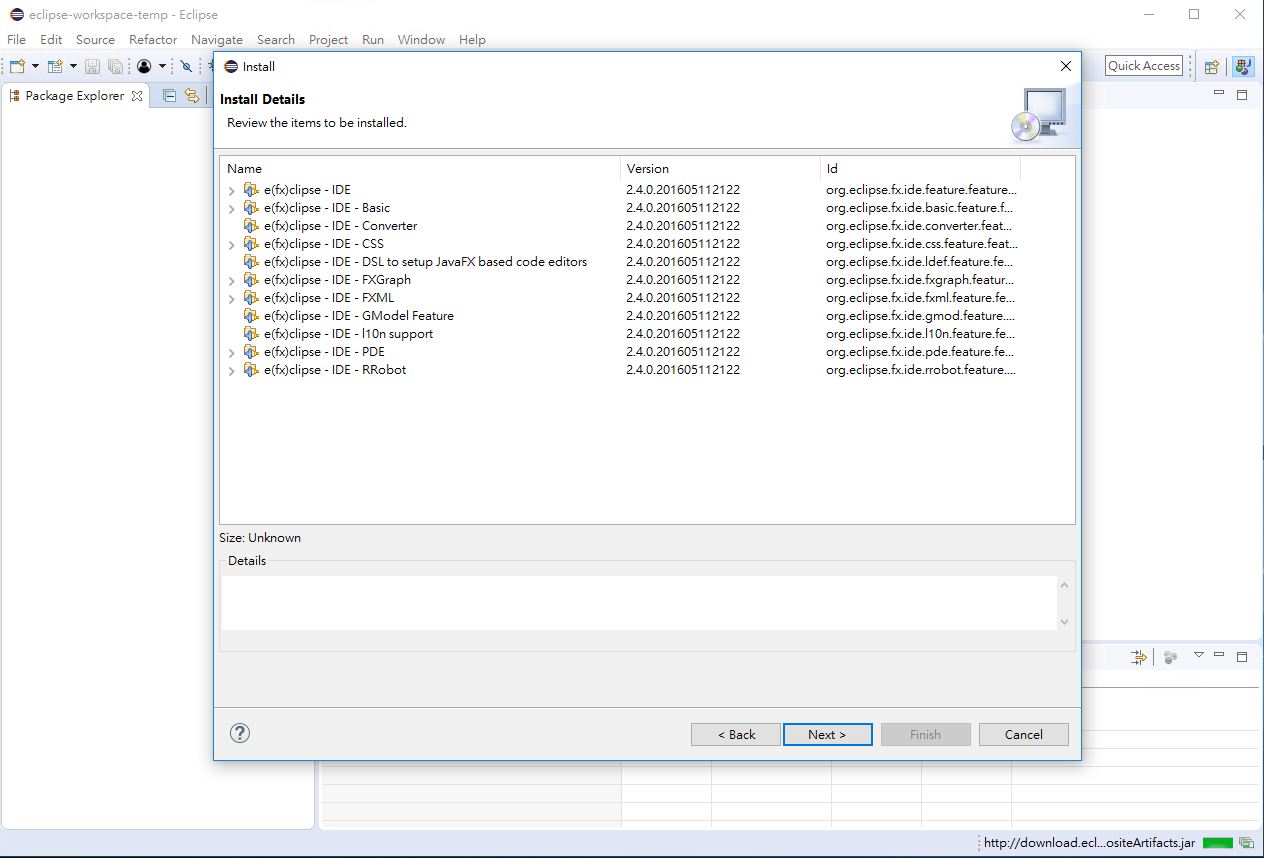
Step8
確認所有即將安中的套件後按下Next。

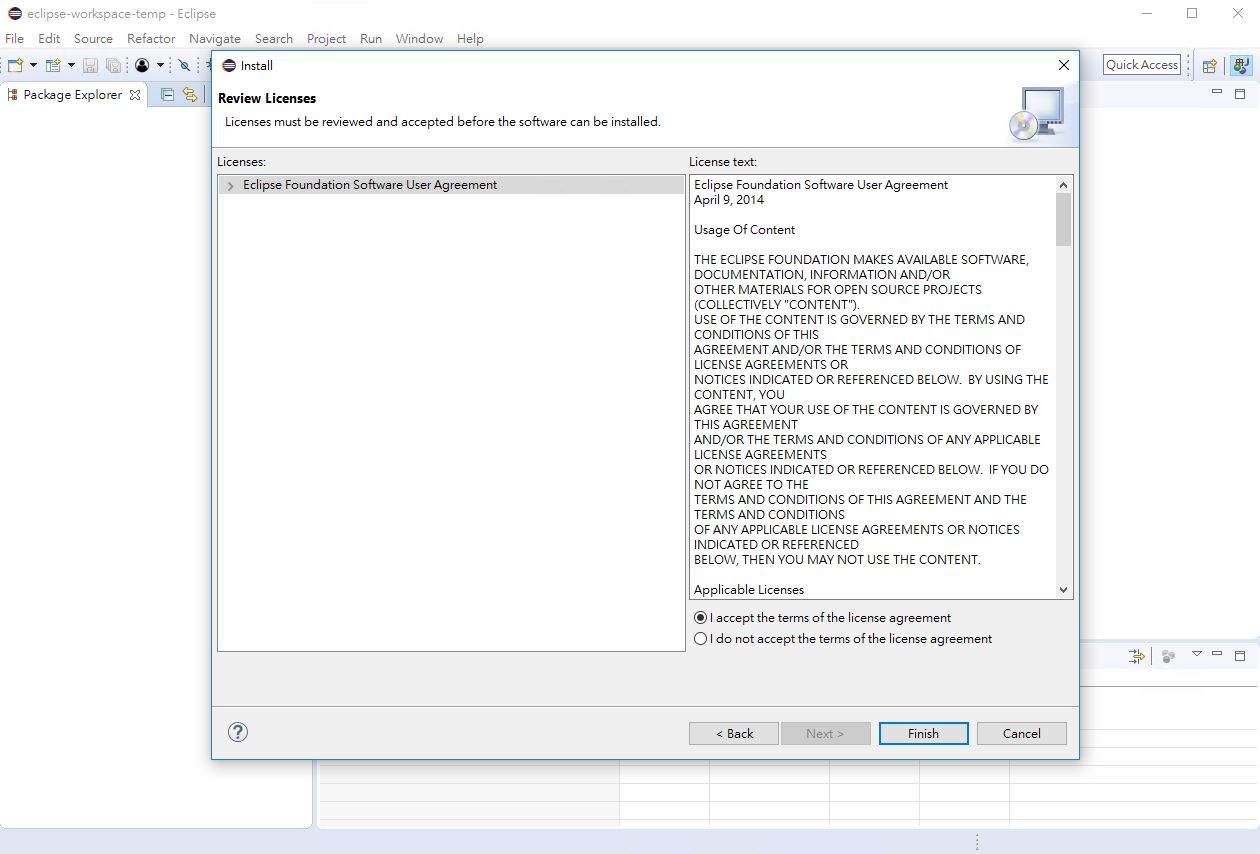
Step9
選擇接受同意書內容後按下Finish。

Step10
等待安裝程序完成。

Step11
安裝完成後,點選Yes重新啟動Eclipse。

在Eclipse上開始使用JavaFX:初次使用
下載準備
Step1
開啟Eclipse IDE。

Step2
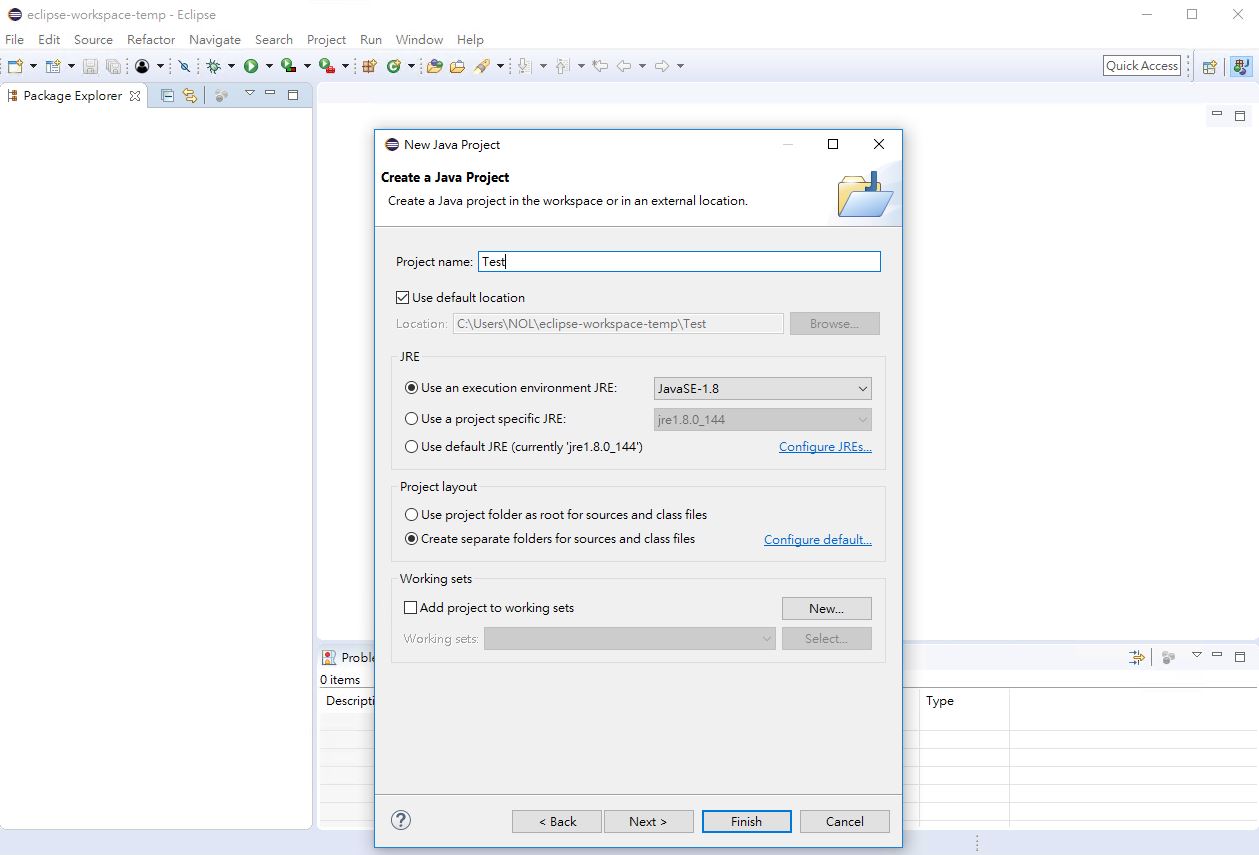
新增一個新的Java專案。

Step3
為專案命名,小編命名的習慣是每個單詞首字大寫並使用減號隔開。

Step4
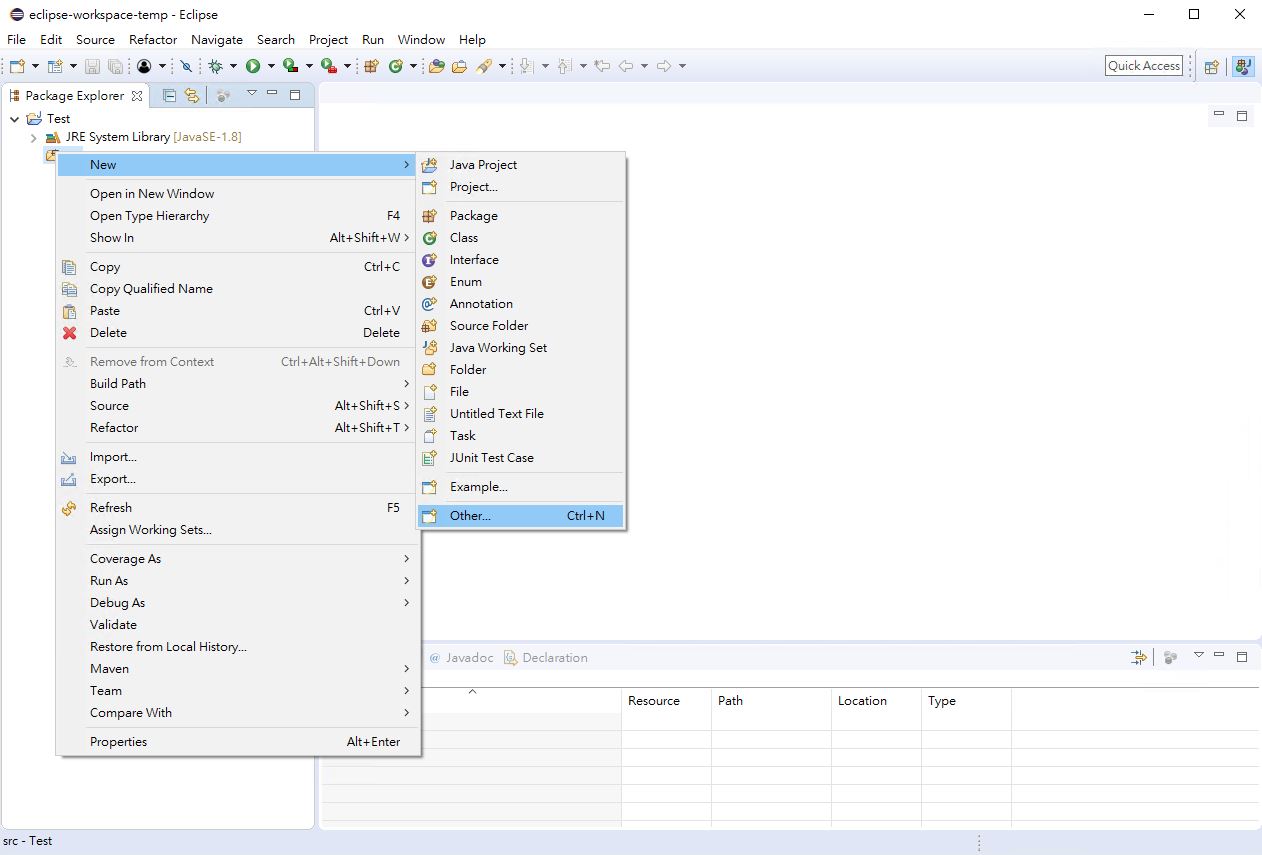
在專案中點擊右鍵,選擇New>Other。

Step5
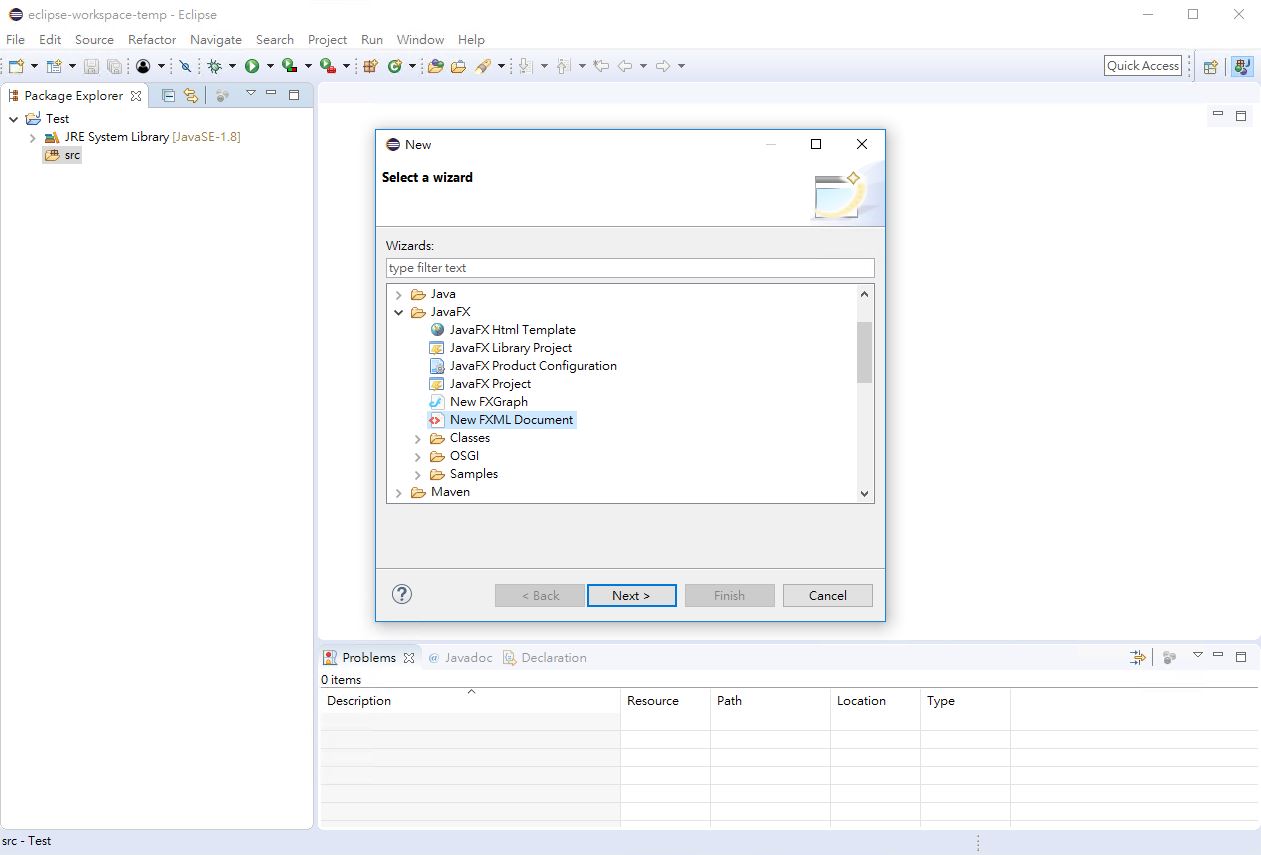
選擇New FXML Document,新增應用程式的使用者介面,這個檔案在MVC模式中扮演的是View。

Step6
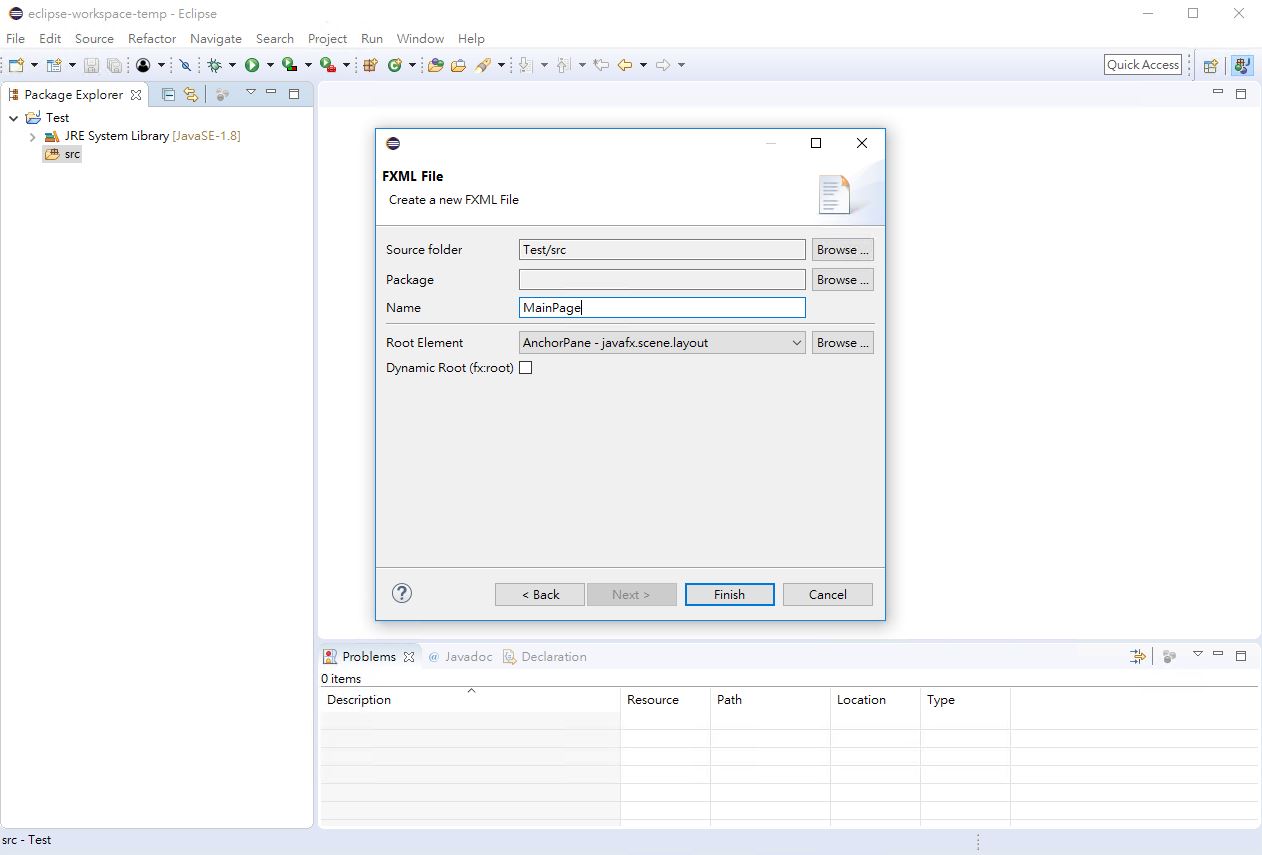
為FXML檔案命名,小編命名的習慣是每個單詞首字大寫並不用任何字元隔開。

Step7
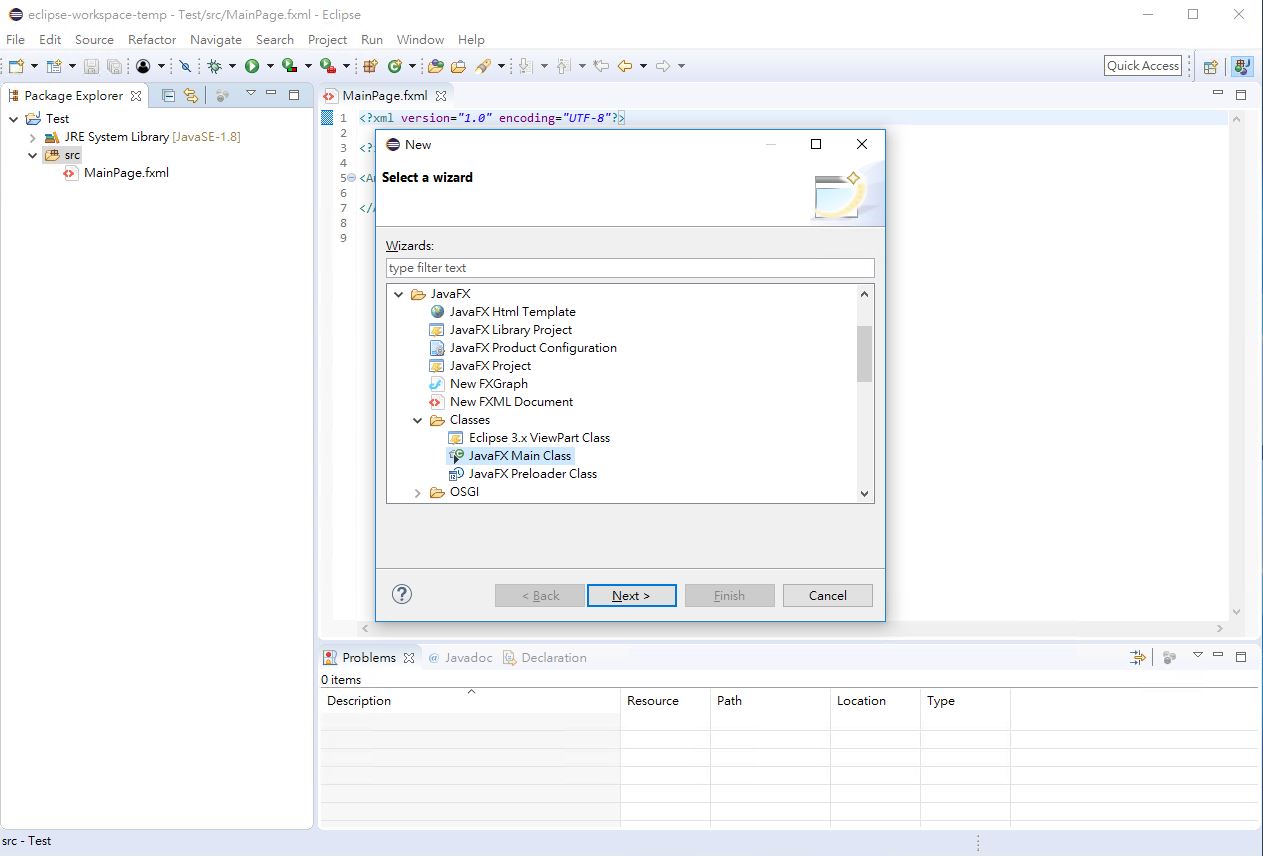
在專案中點擊右鍵,選擇New>Other,並選擇JavaFX Main Class,新增應用程式的起始進入點。

Step8
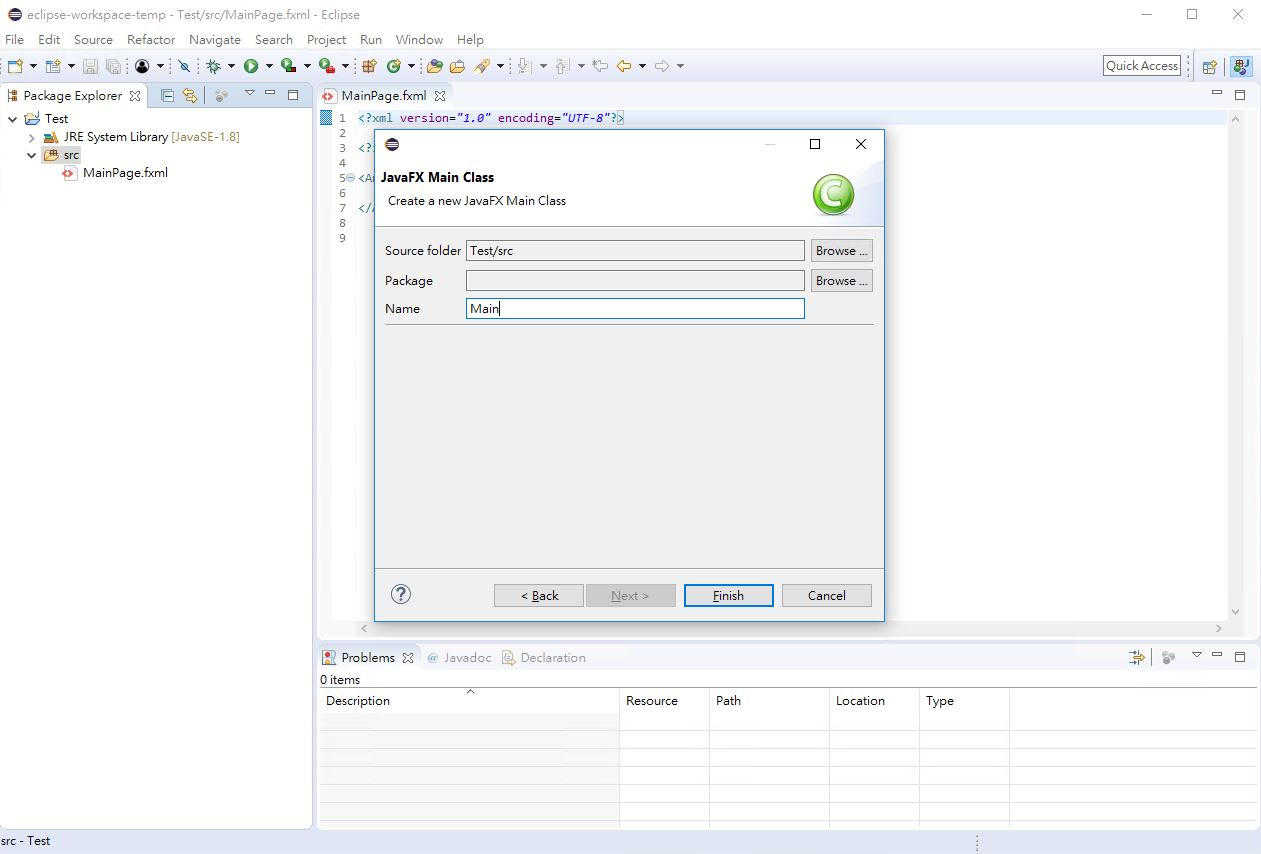
為檔案命名,小編命名的習慣是每個單詞首字大寫並不用任何字元隔開。

Step9
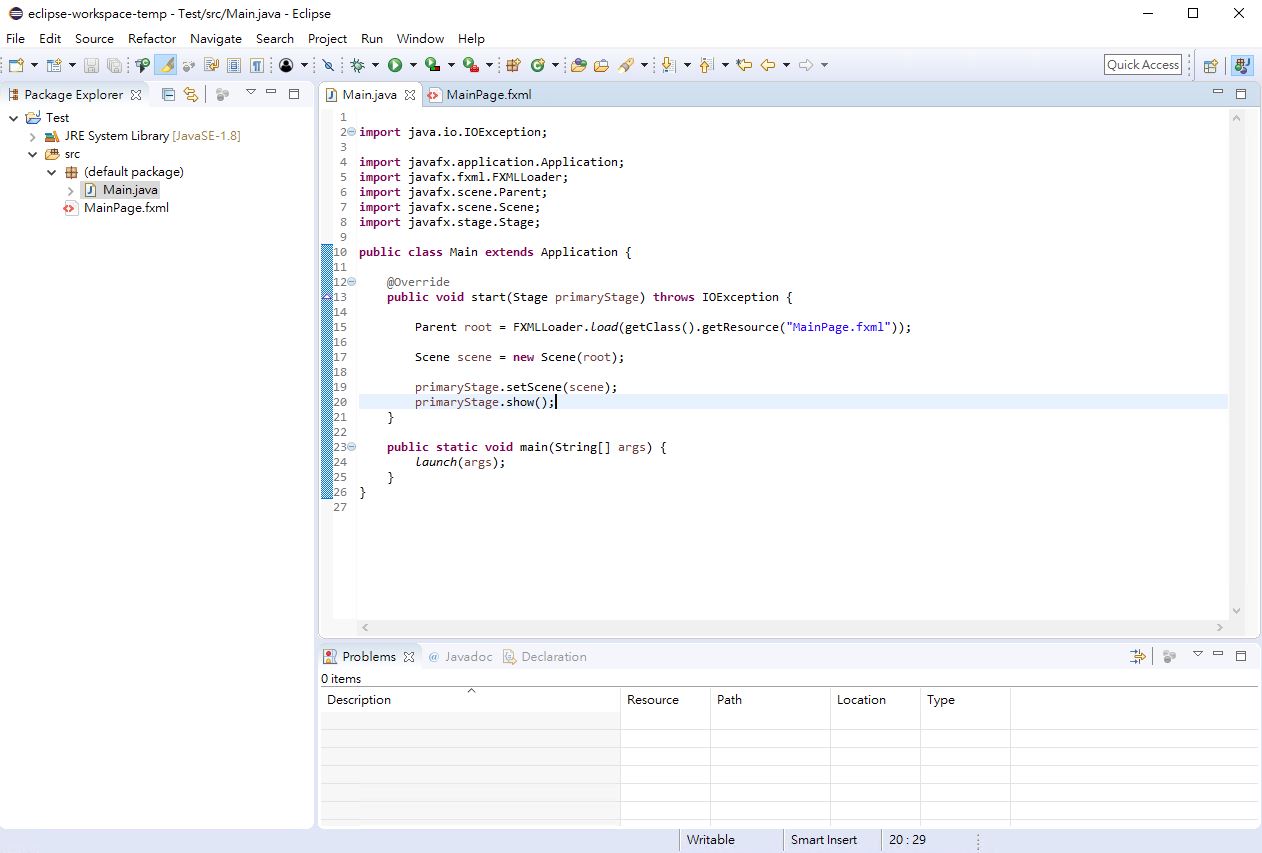
在Main Class中,可以發現類別繼承Application類別, 我們要做的是覆蓋父類別的start函式。 我們要告訴程式起始應載入的使用者介面,並將其顯示。
程式碼如下:
Parent root = FXMLLoader.load(getClass().getResource("MainPage.fxml"));
Scene scene = new Scene(root);
primaryStage.setScene(scene);
primaryStage.show();

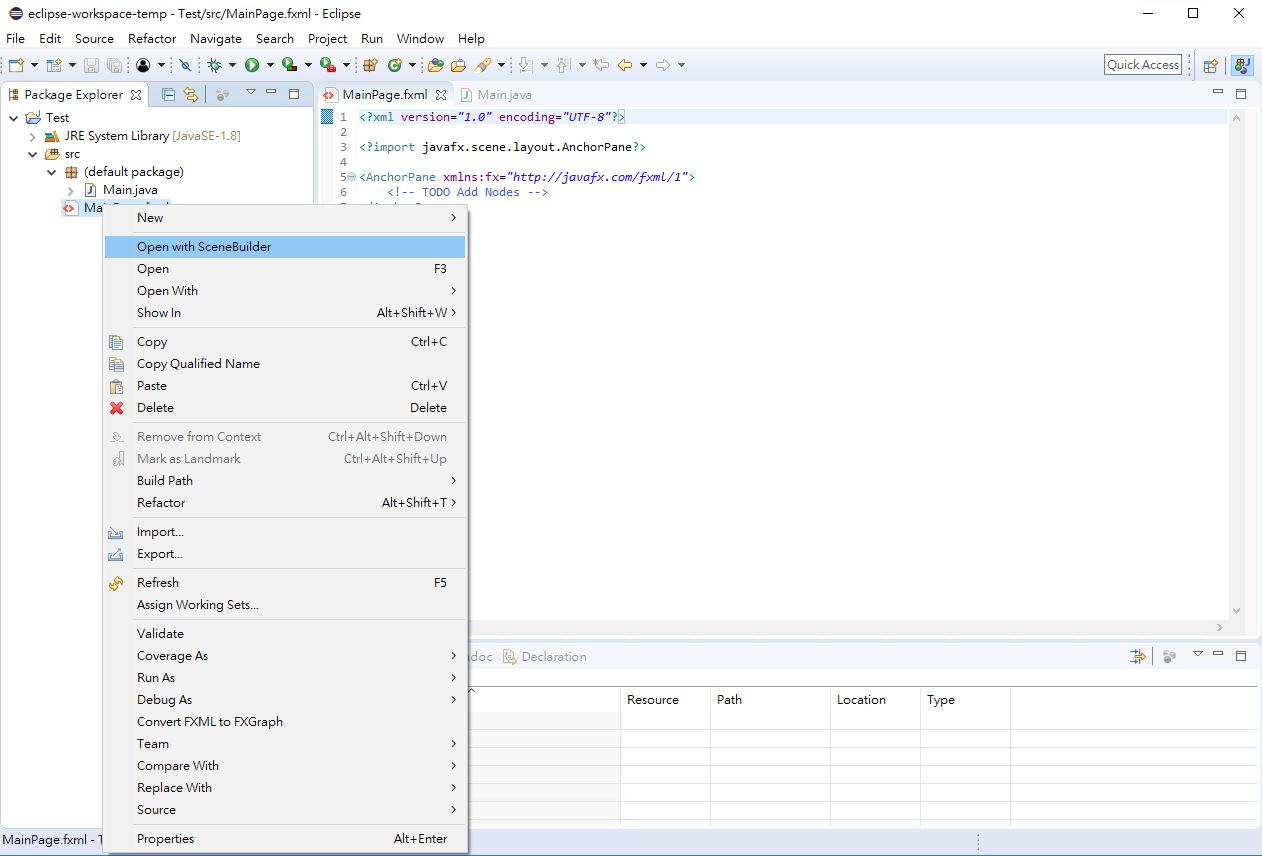
Step10
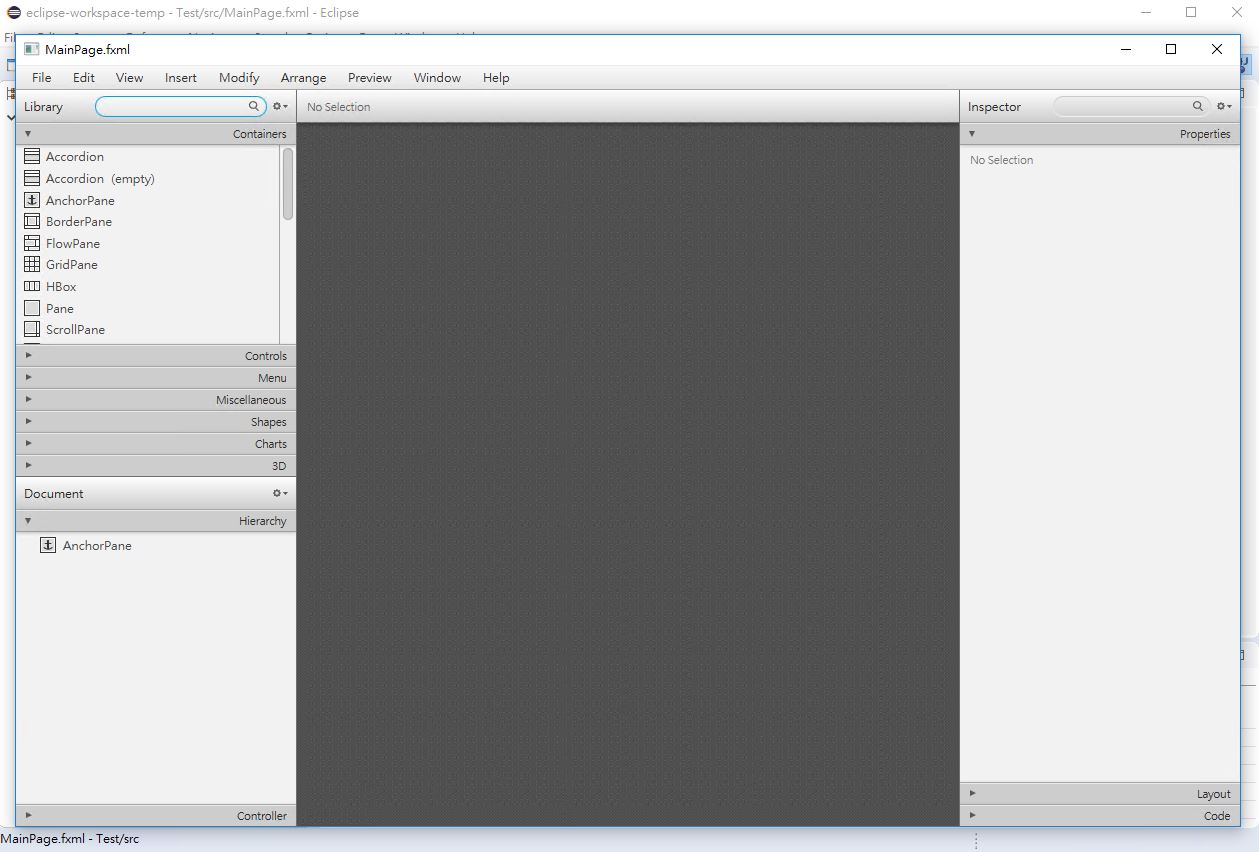
在FXML檔案上點擊右鍵,選擇Open with SceneBuilder,可以透過JavaFX Scene Builder開啟應用程式的圖形化介面。

Step11
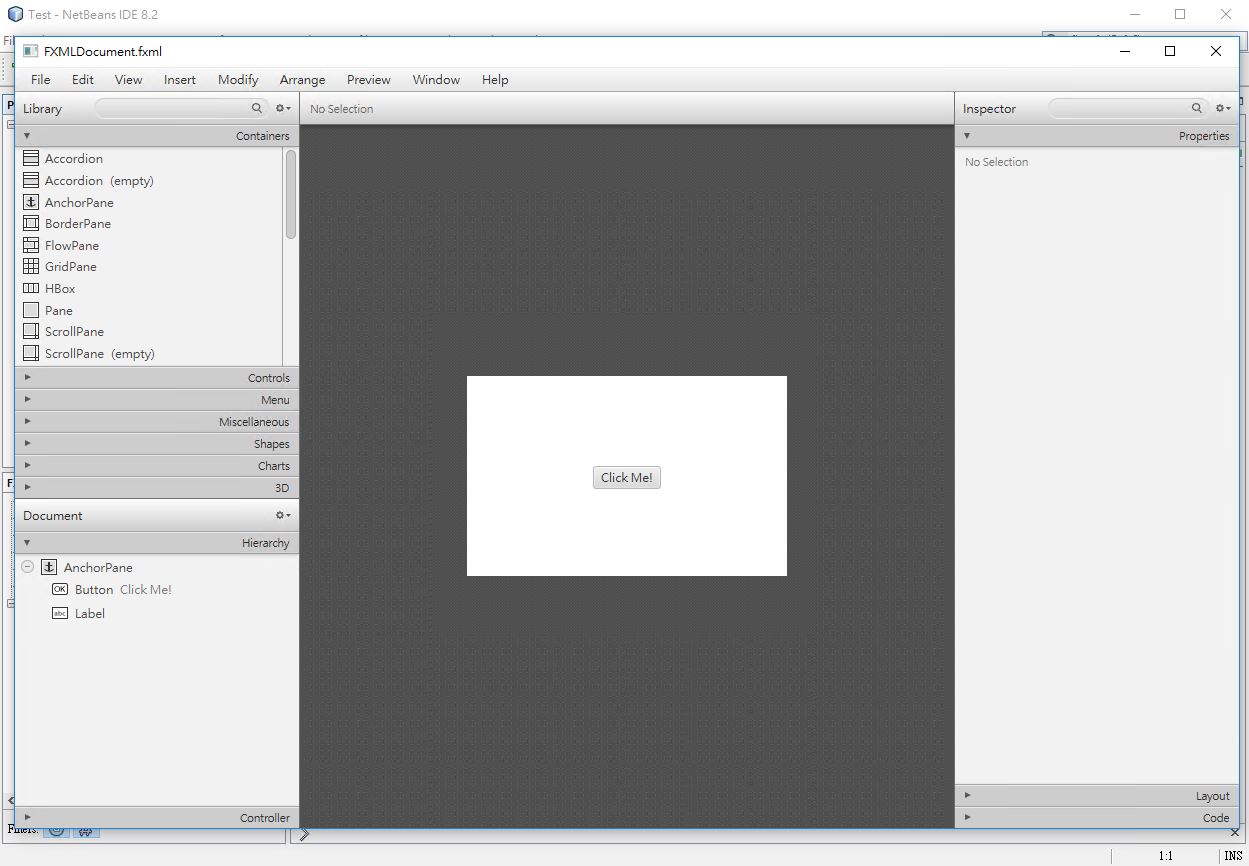
開發者可以透過JavaFX Scene Builder隨需求進行拖曳與版面配置。

Step12
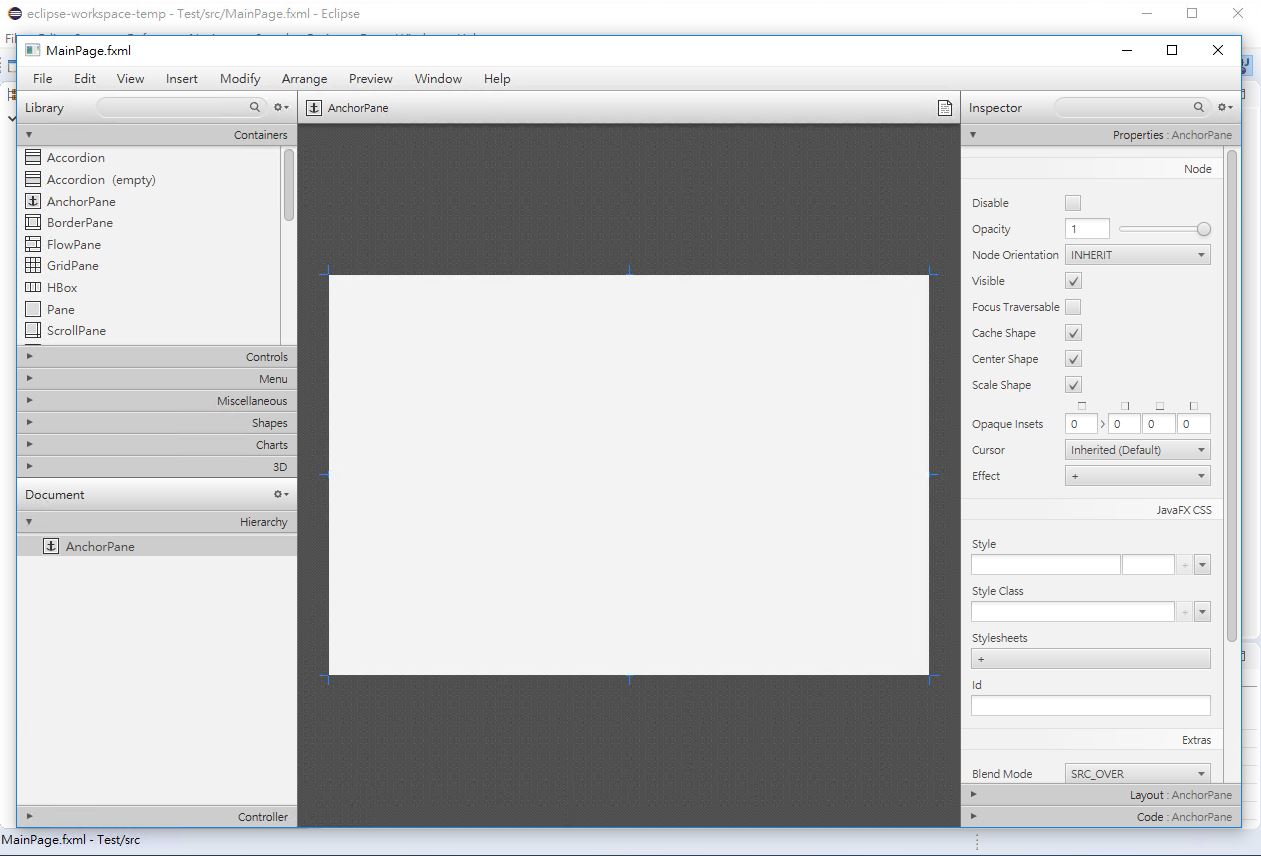
小編拖曳AnchorPane為使用者介面的基底。

Step13
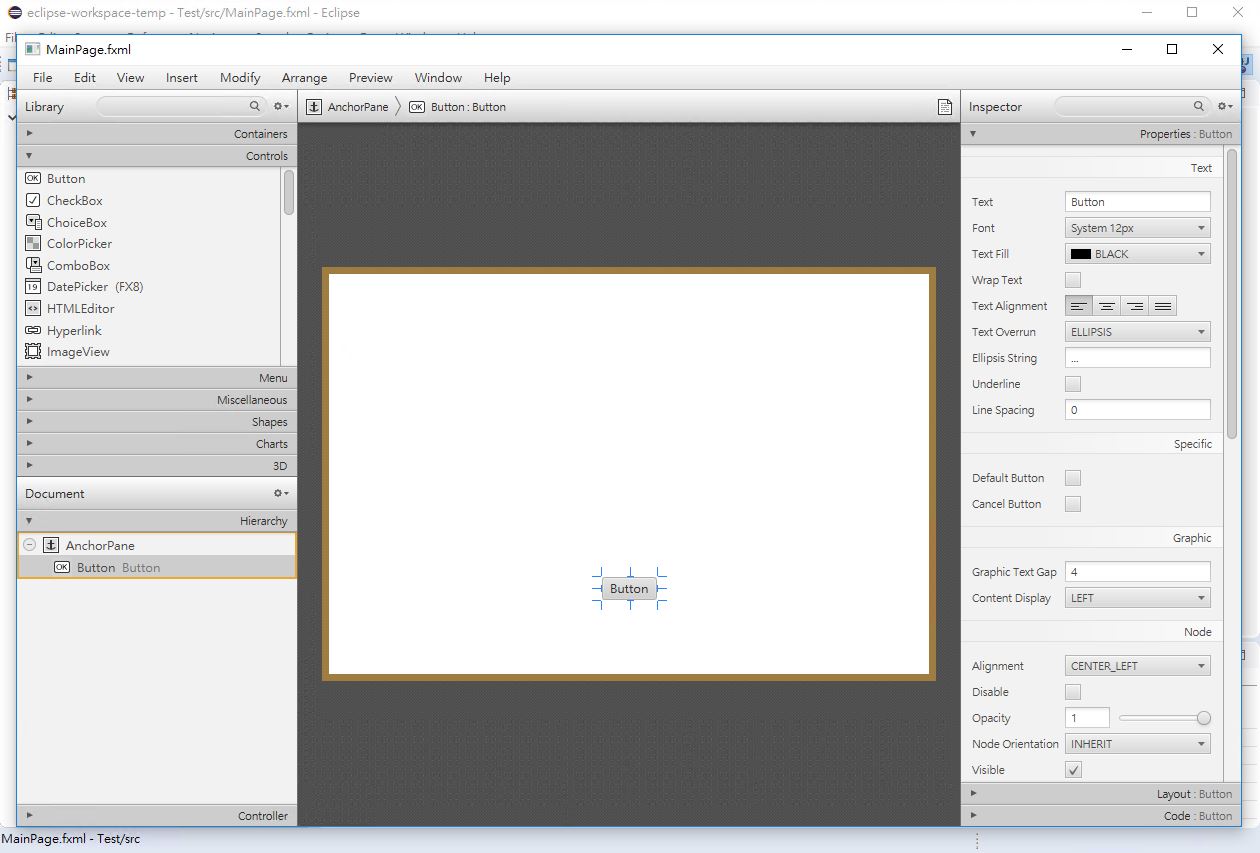
接著,小編拖曳一個按鈕在使用者介面上,並將此介面存檔。

Step14
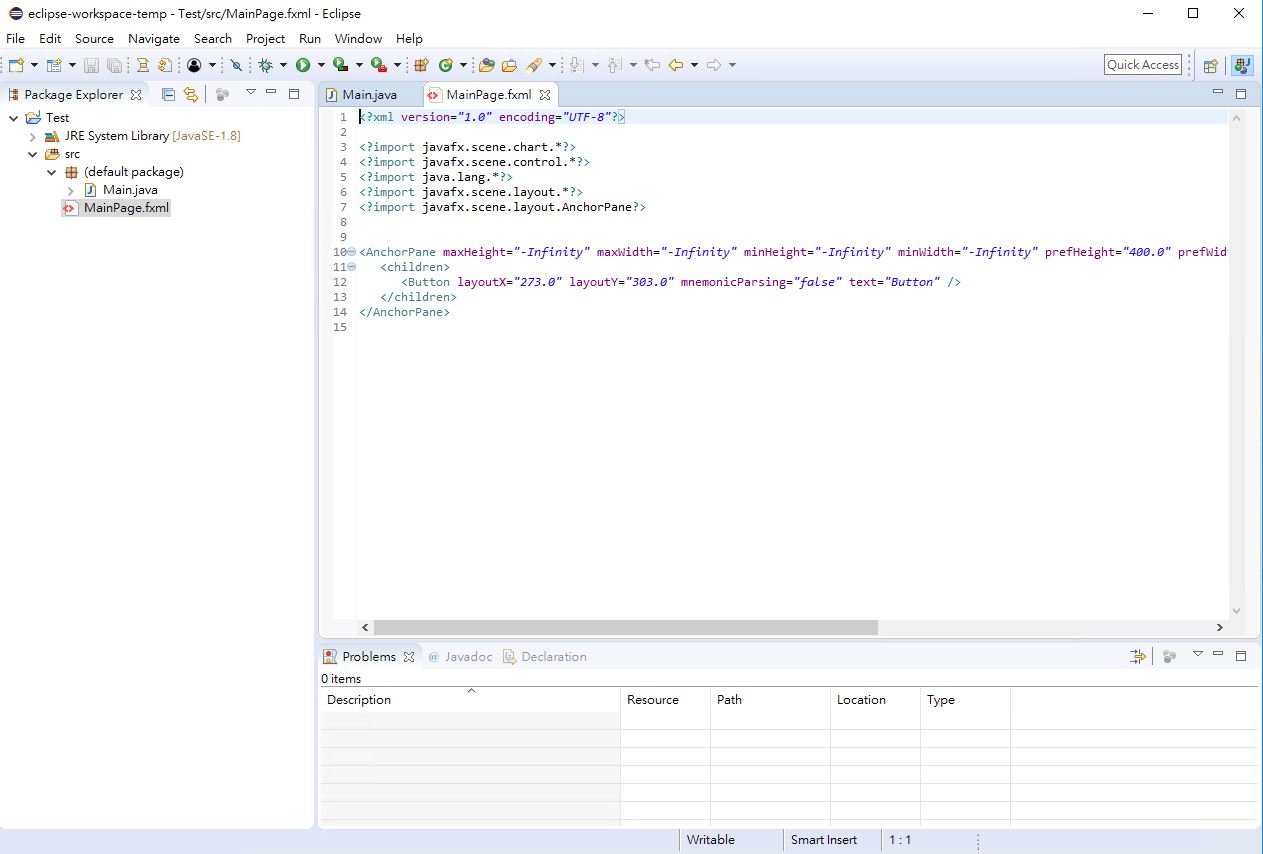
配置完使用者介面後,我們可以看到原本的FXML檔案自動產生一些程式碼了。

Step15
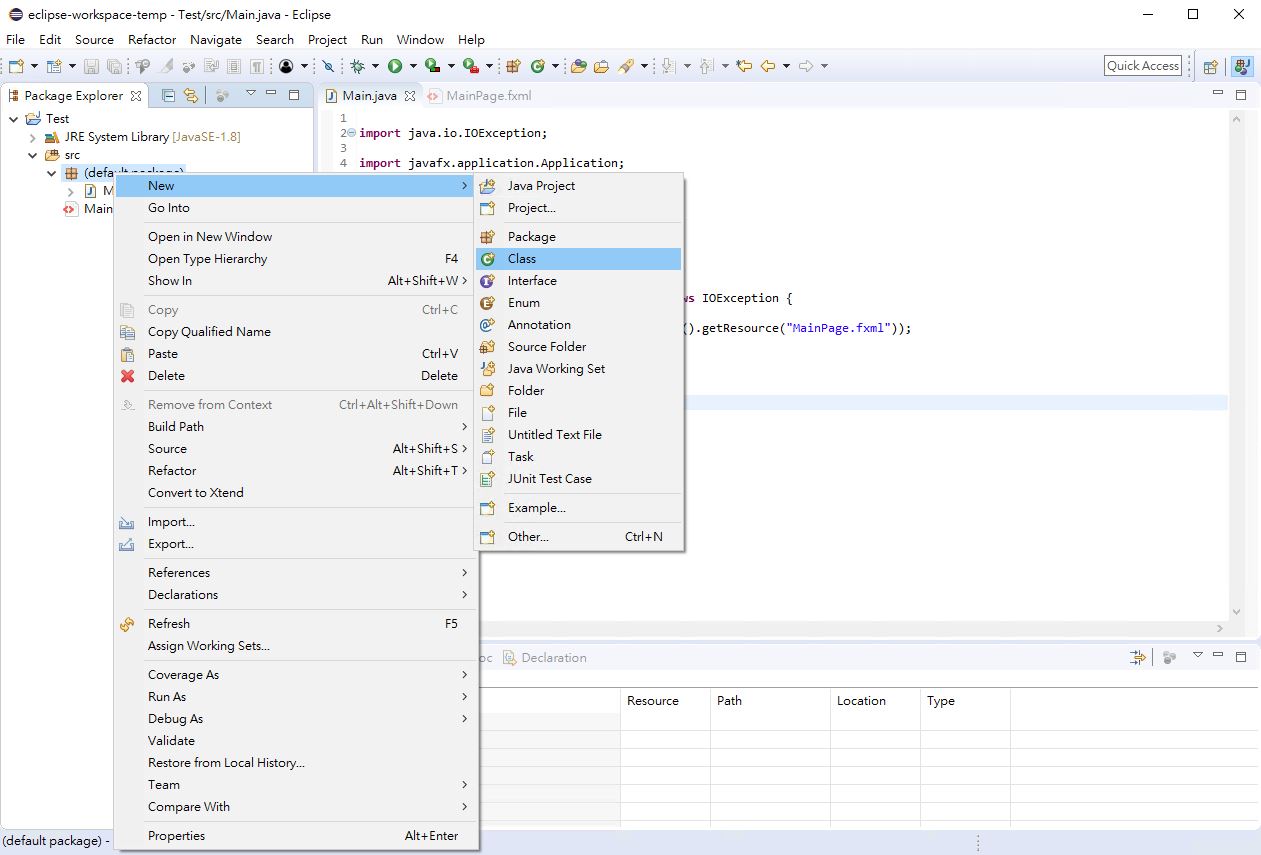
接著,我們可以再按下右鍵新增Java Class。

Step16
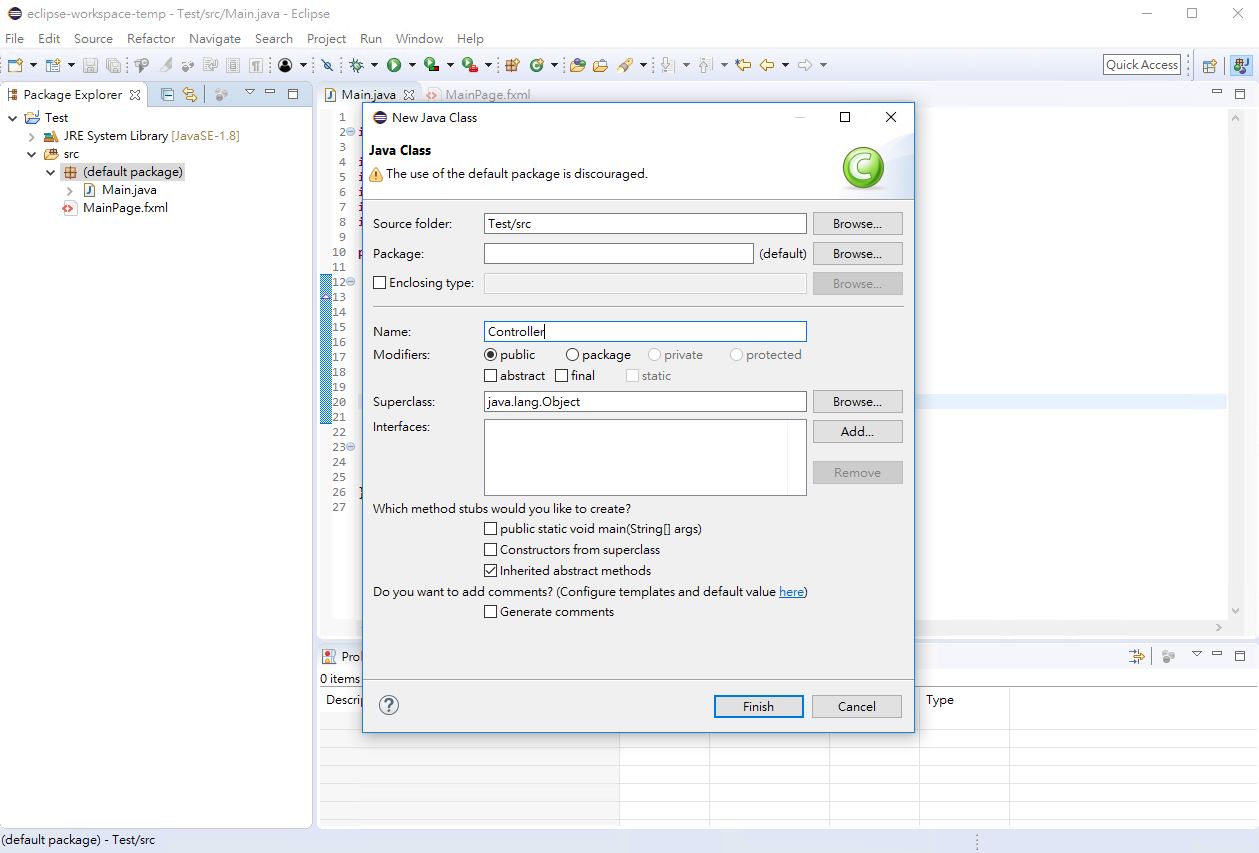
為類別命名,小編命名的習慣是每個單詞首字大寫並不用任何字元隔開。

Step17
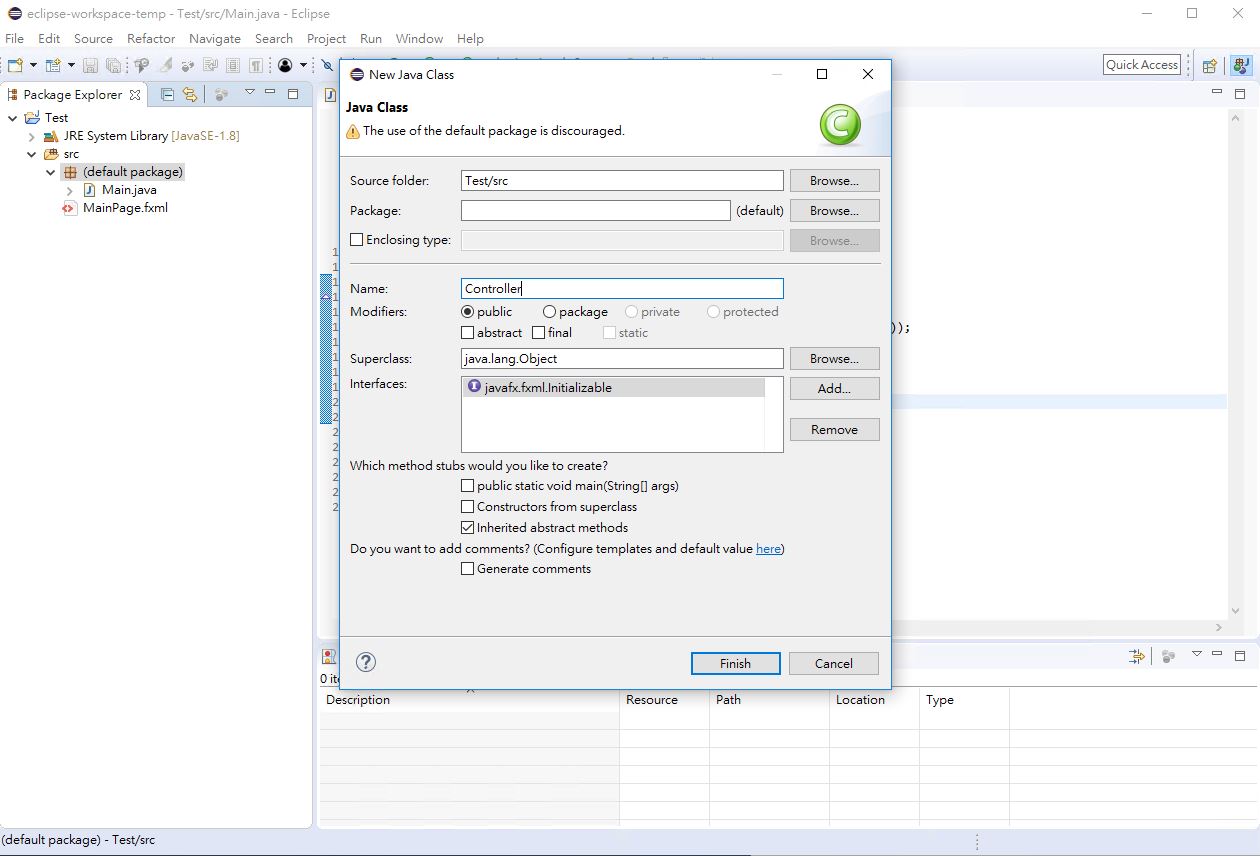
接著,在這個類別上實作Initializable類別,這個類別扮演的是MVC模式中的Controller,開發者可以在該類別中實作事件處理函式。

Step18
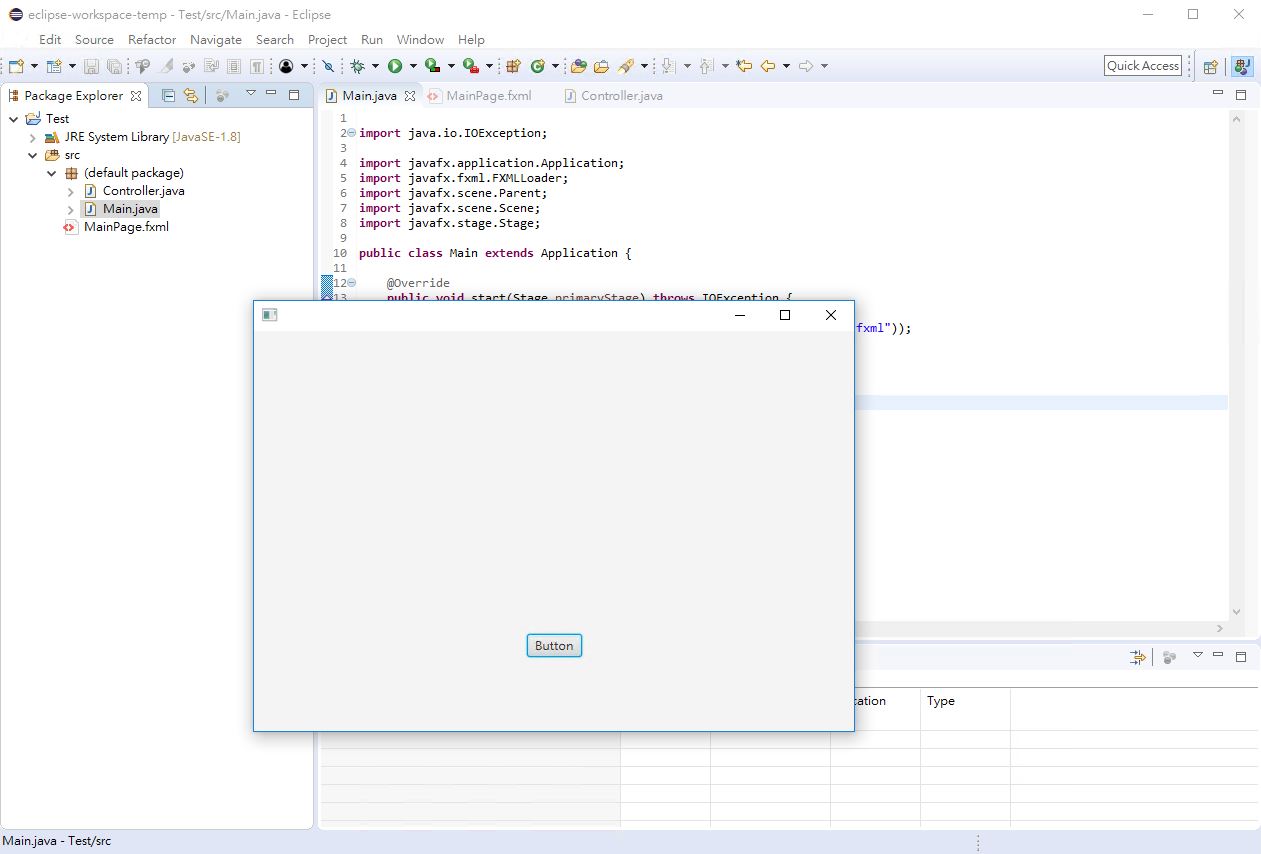
基本上的應用程式架構便建立完成,讀者可以直接運行應用程式,後續讀者可以再依需求建立需要的類別最為MVC模式中的Model。

comments powered by Disqus